AMI Assistance
- Servizi
- User Interface Design
- Web Design
- Communication Strategy
Ami Assistance è un’importante società operante nel settore Travel Insurance, che si occupa di proteggere e assistere chi viaggia.
Fin dal 1933, Ami Assistance offre prodotti assicurativi e servizi di qualità in grado di garantire al turista, da solo o in gruppo, la massima protezione in ogni parte del mondo. La sua mission è cogliere le esigenze dei viaggiatori e degli operatori del settore per fornire risposte innovative e vincenti in linea con i loro bisogni.


- 01 Sfida
Come semplificare la fruizione di prodotti digitali di una travel insurance, rendendola allo stesso tempo piacevole e accattivante?
Per AMI Assistance abbiamo svolto un’attività approfondita di rielaborazione dei flussi, al fine di eliminare i passaggi inutili, efficientare la navigazione e velocizzare lo svolgimento delle attività, sia da parte dei clienti che da parte dei banconisti. Abbiamo poi lavorato alla creazione di un’interfaccia grafica invitante, sfruttando anche l’elemento dinamico della mascotte.
- 02 Soluzione
Flussi e Wireframe.
Il progetto è iniziato con lo studio e la riprogettazione dei flussi. Nello specifico, sono stati dettagliati i flussi degli utenti all’interno dell’area pubblica del sito e, parallelamente, quelli dei banconisti all’interno del portale riservato ai professionisti. Il lavoro ha avuto come obiettivo un’ottimizzazione complessiva della User Experience.
Per quanto riguarda il sito, abbiamo studiato un’architettura che agevolasse l’utente nella navigazione e nella ricerca delle informazioni utili, rendendo in questo modo le attività più semplici e intuitive. Relativamente al portale agenti, invece, abbiamo studiato una soluzione integrata per i servizi dedicati ai professionisti, rendendo le operazioni più rapide, e allo stesso tempo, più efficienti. Abbiamo infatti ridotto notevolmente gli step e i clic necessari a effettuare le emissioni delle polizze, e, grazie all'utilizzo di tecnologie adeguate, abbiamo diminuito le informazioni richieste per la preventivazione.
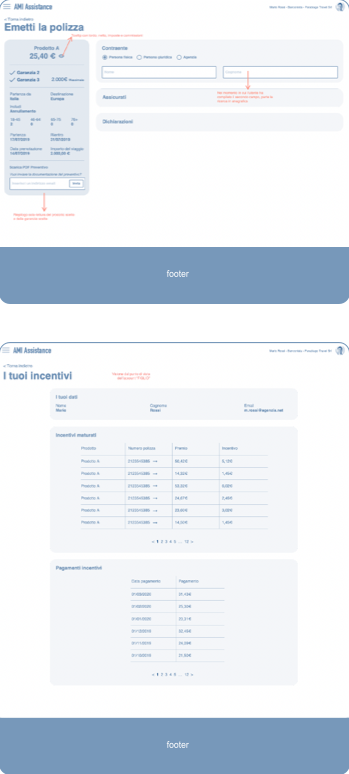
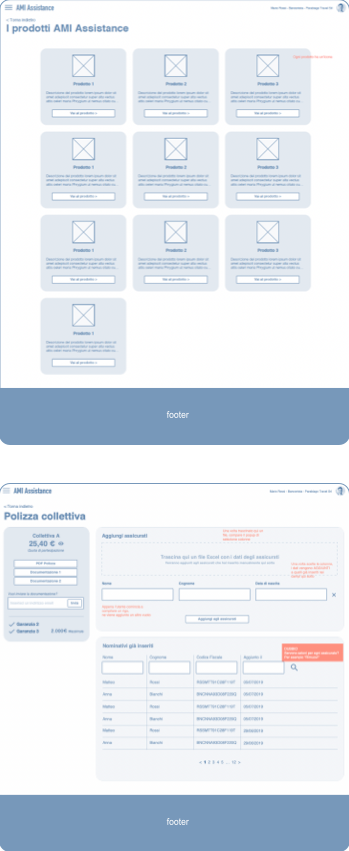
Successivamente, abbiamo disegnato i wireframe per presentare al cliente la struttura delle interfacce e verificarne l’efficacia.



- 03 Soluzione
User Interface Design.
Dopo aver validato i wireframe insieme al cliente, abbiamo lavorato all’interfaccia grafica. Le scelte sono state fatte in modo tale che il risultato finale comunicasse un senso di semplicità, professionalità ma allo stesso tempo vicinanza.
Per la piattaforma riservata, essendo uno strumento di lavoro per professionisti, abbiamo optato per un’interfaccia sobria, ma senza rinunciare alla piacevolezza estetica.

- 04 Soluzione
Prototipazione.
Infine, abbiamo sviluppato due prototipi interamente navigabili, così da presentare al cliente una visualizzazione completa e definita dei prodotti finali, raccogliere feedback e perfezionare il risultato.

- 05 Soluzione
Mascotte AMI.
Per rendere più accattivante e dinamica l’esperienza nell’area riservata, abbiamo creato AMI, la mascotte che accompagna e guida l’utente durante tutto il flusso di navigazione.
La nostra scelta è ricaduta sul piccione viaggiatore, proprio per il suo forte senso dell’orientamento e la sua capacità di trovare sempre la strada di casa: grazie ad AMI l’utente riuscirà a concludere il suo percorso senza difficoltà.

- 06 Tool & linguaggi
Per questo progetto abbiamo utilizzato:
- Sketch
- Illustrator
- Photoshop
- Invision