Zurich
- Servizi
- Design Strategy
- User Experience
- User Interface
- User Research
- Design System
- Visual Design
- Front-end Development
Zurich Italia è parte di Zurich Insurance Group Ltd, fornisce consulenze e prodotti assicurativi a privati e aziende.
La sua mission è aiutare i clienti a diventare più consapevoli dei potenziali rischi a cui sono esposti e a proteggersi da essi.


- 01 Sfida
Come efficientare e semplificare il lavoro delle agenzie assicurative?
Per Zurich Italia abbiamo attuato una trasformazione digitale avanzata per unificare la maggior parte dei tool all’interno di una piattaforma dedicata agli agenti. Grazie al collegamento a un unico entry point e all’uniformazione del design e del comportamento dei vari applicativi, abbiamo semplificato e velocizzato la gestione delle operazioni.
- 02 Sviluppo
Attività con gli stakeholder
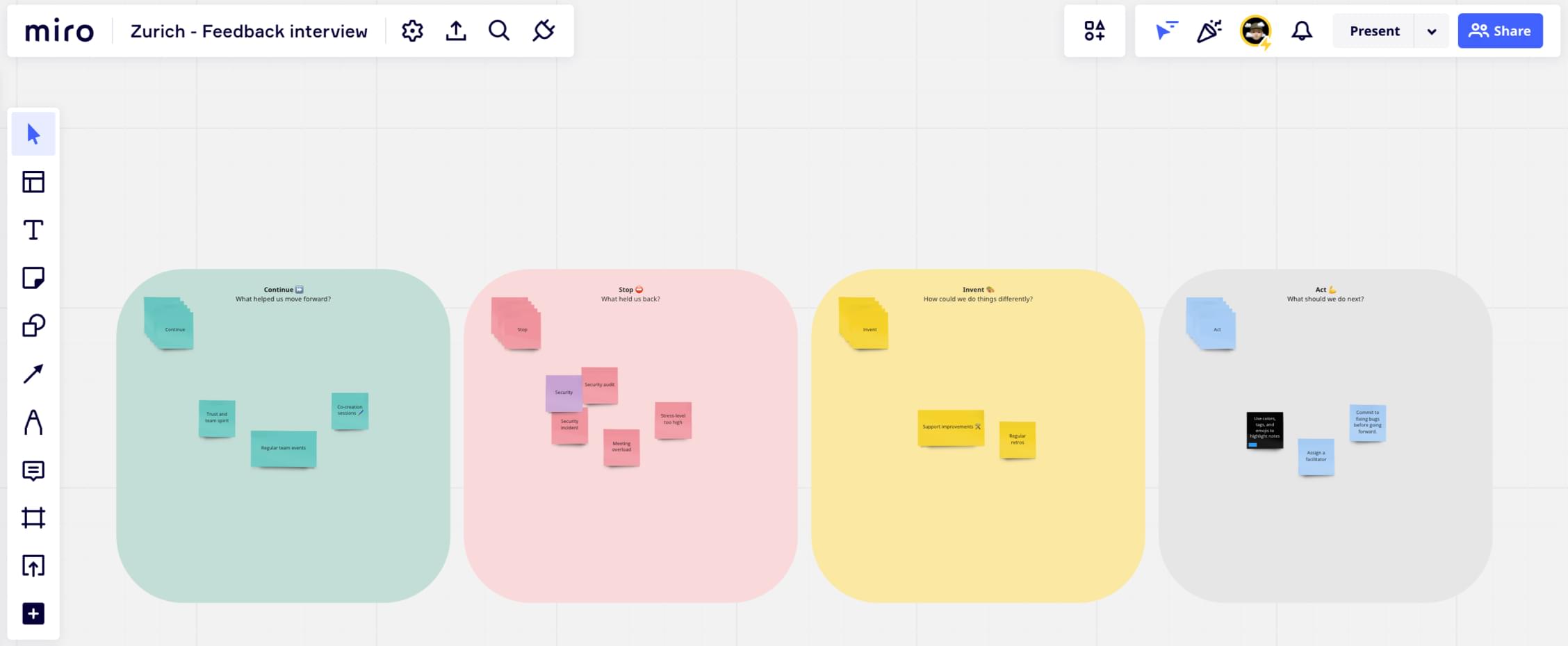
Tutto il progetto è stato impostato secondo la modalità Agile/Scrum, conducendo incontri regolari con gli stakeholder per strutturare e aggiornare il lavoro in corso di sviluppo.
Nell’ambito di questi meeting abbiamo raccolto di volta in volta i requisiti richiesti, condotto interviste per intercettare esigenze e necessità, svolto attività di brainstorming e co-design e, infine, raccolto feedback continuativi su quanto progettato.


- 03 Sviluppo
Interviste Utenti.
In fase esplorativa, abbiamo intervistato gli agenti per comprendere le loro attività e operazioni, approfondire il loro metodo di lavoro e cogliere necessità e punti critici. In fase di test, invece, abbiamo presentato loro prototipi a diversi livelli di definizione, interamente navigabili, per simulare la loro esperienza reale di utilizzo dello strumento, testare quanto progettato e raccogliere feedback utili al miglioramento del prodotto.

- 04 Sviluppo
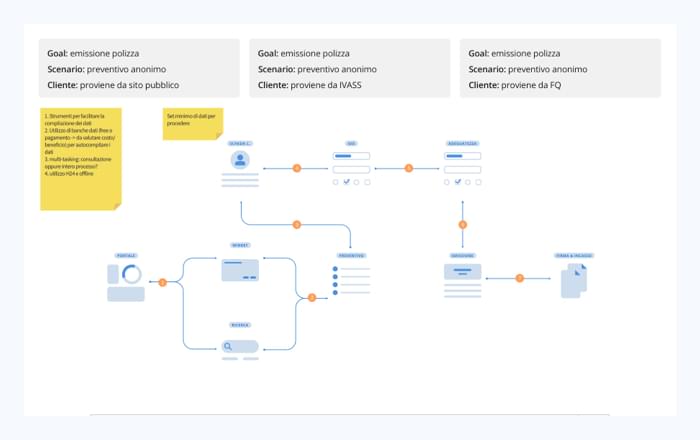
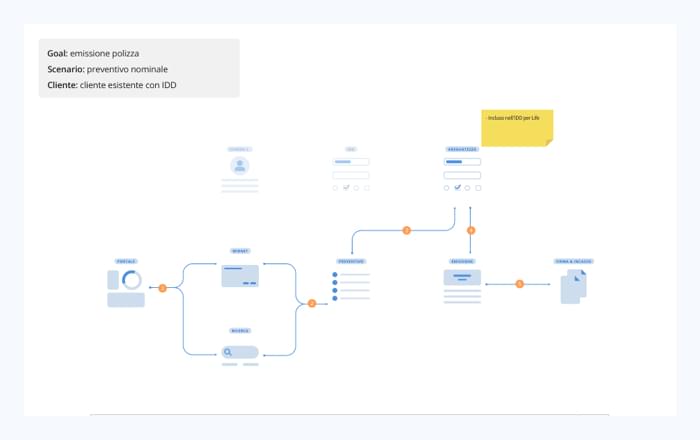
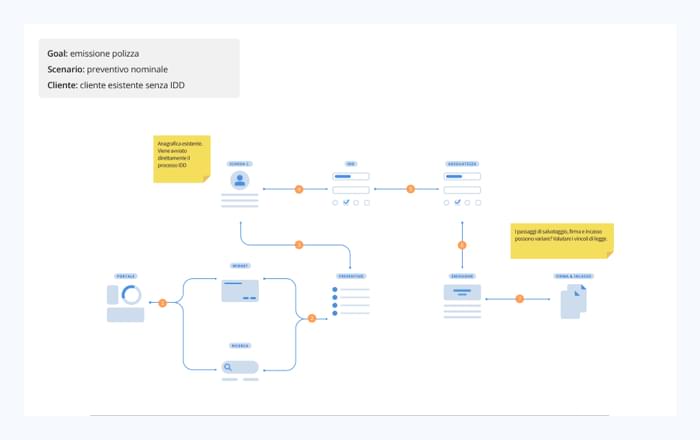
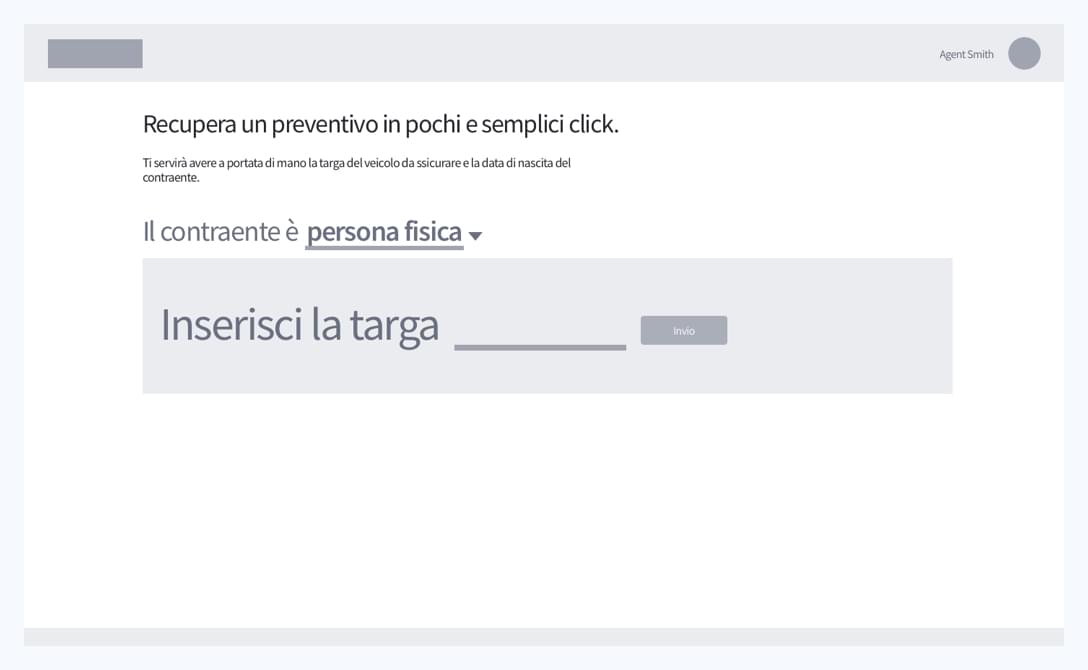
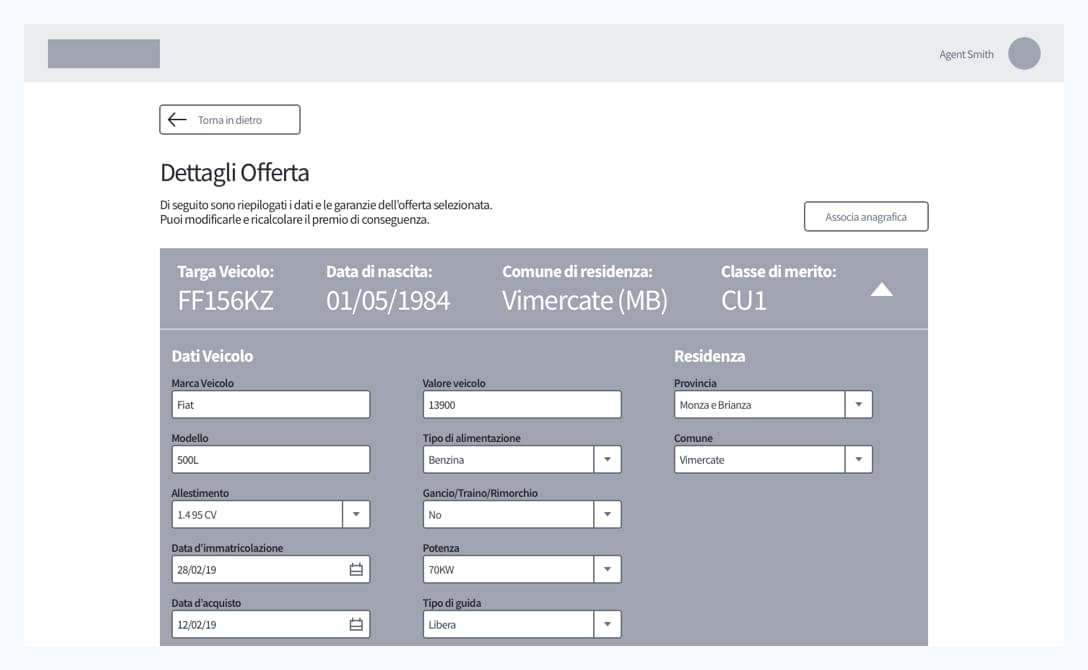
Flussi e wireframe.
Abbiamo analizzato e rivisitato i flussi dei diversi applicativi di Zurich per far interagire in modo più efficiente il portale agente con le schede clienti, la piattaforma emissiva e di post vendita, il quotatore veloce e gli altri tool. Una volta definiti i flussi, abbiamo disegnato i wireframe per presentare e validare insieme al cliente la nuova struttura degli strumenti.





- 05 Sviluppo
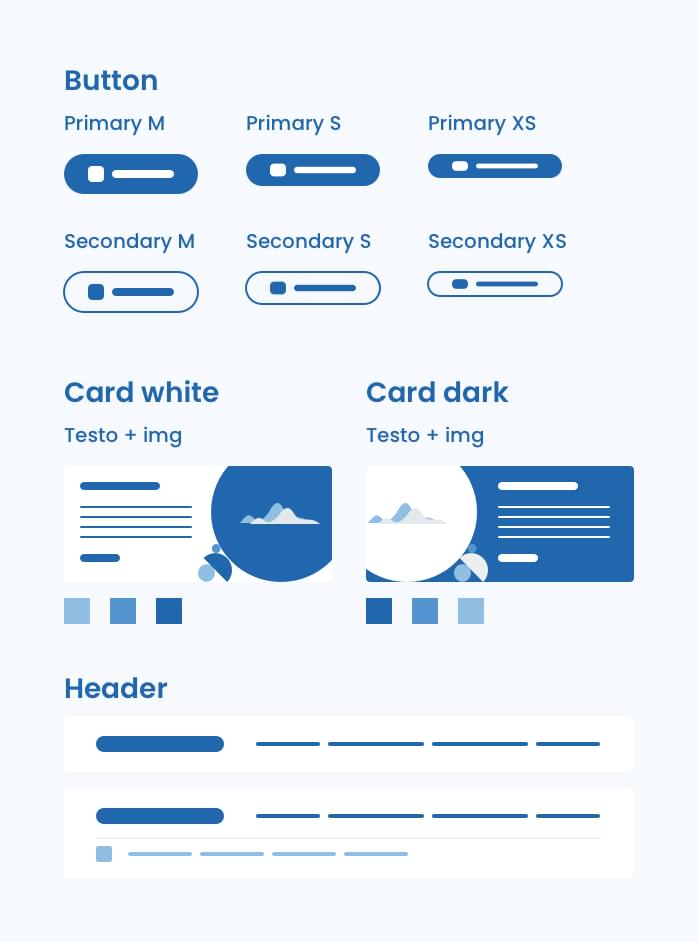
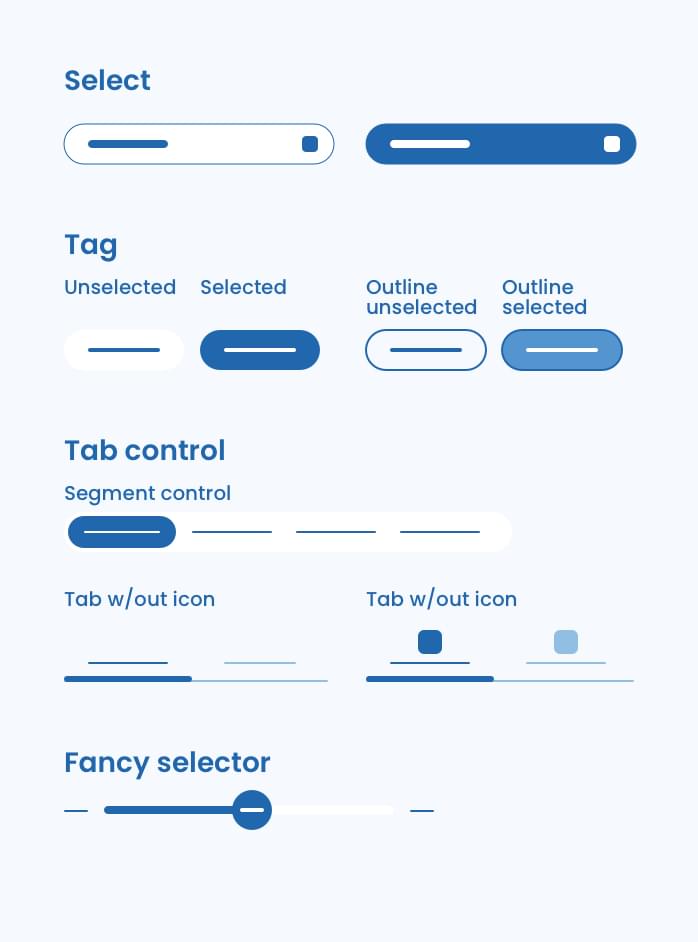
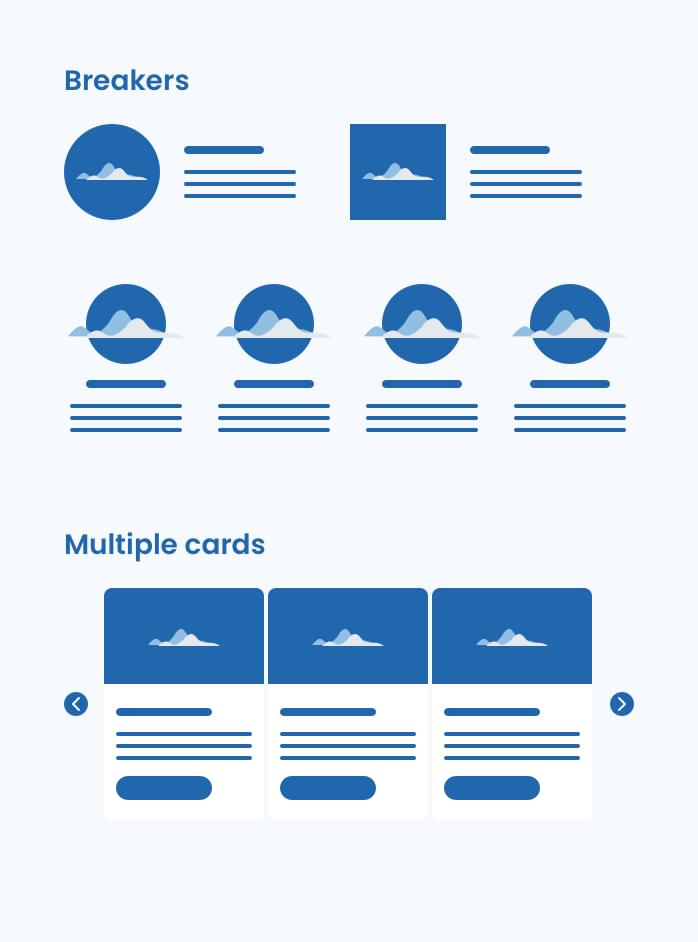
UI & Design System
Durante la progettazione dell’interfaccia grafica, si è rivelato necessario integrare il Design System di Zurich con nuovi componenti, più articolati e costruiti ad hoc, per rendere possibile agli agenti l’esecuzione di alcune operazioni.



- 06 Soluzione
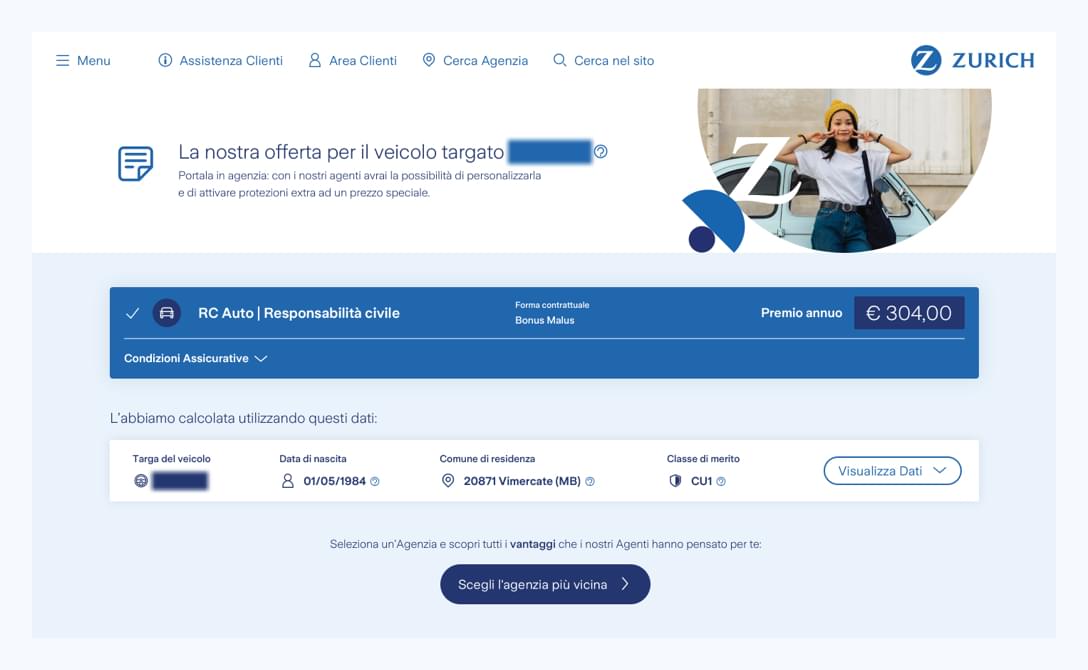
Sviluppo Front-End
A seguito del lavoro dei diversi system integrator, ci siamo occupati dello sviluppo CSS del design e della presentazione estetica dei diversi tool. In questo modo abbiamo uniformato graficamente tutti gli applicativi su cui siamo intervenuti, rendendoli coerenti alle UI styleguide e a quanto prototipato nelle fasi precedenti.


- 07 Tool
Per questo progetto abbiamo utilizzato:
- Sketch
- InVision
- HTML5
- CSS3
- SASS
- Git
- JavaScript
- Angular