CVA
- Servizi
- User Experience
- User Interface
- Web Design
- Front-end Development
- Back-end Development
CVA è una delle più importanti realtà italiane produttrice di green energy.
CVA è una società con radici nella Valle d’Aosta che opera esclusivamente su fonti rinnovabili. La sua Mission è sviluppare modelli sostenibili di produzione e consumo dell’energia, per conservare e valorizzare le risorse naturali.


- 01 Sfida
Come rivoluzionare la comunicazione visiva e verbale di un sito corporate?
Per CVA abbiamo effettuato l’analisi del sito as-is e indagato esigenze e necessità mediante interviste con il team interno. In questo modo abbiamo potuto ristrutturare l’intera Architettura dell’Isformazione e disegnare wireframe per un sito di facile navigazione e utilizzo. L’ultimo passo è stato progettare un’interfaccia grafica coerente adattata alle guideline dell’azienda.
- 02 Soluzione
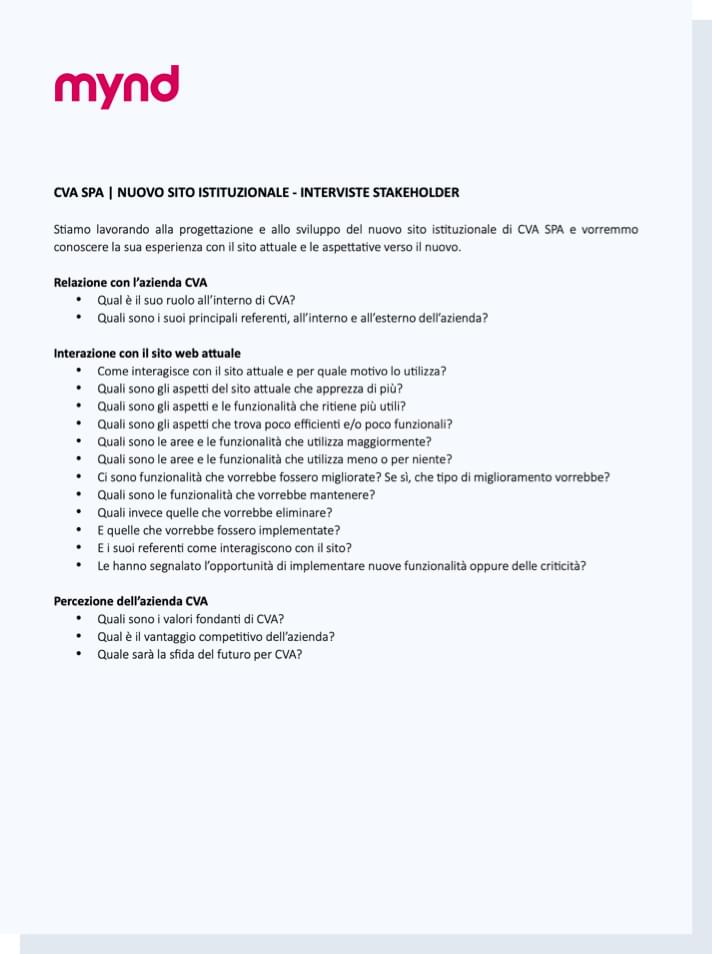
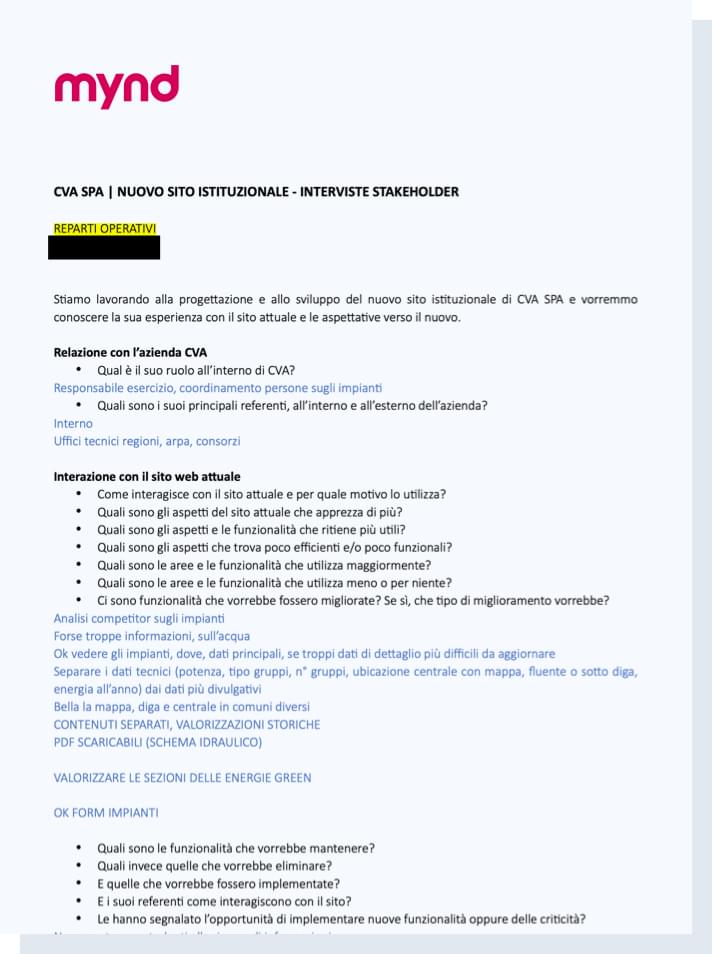
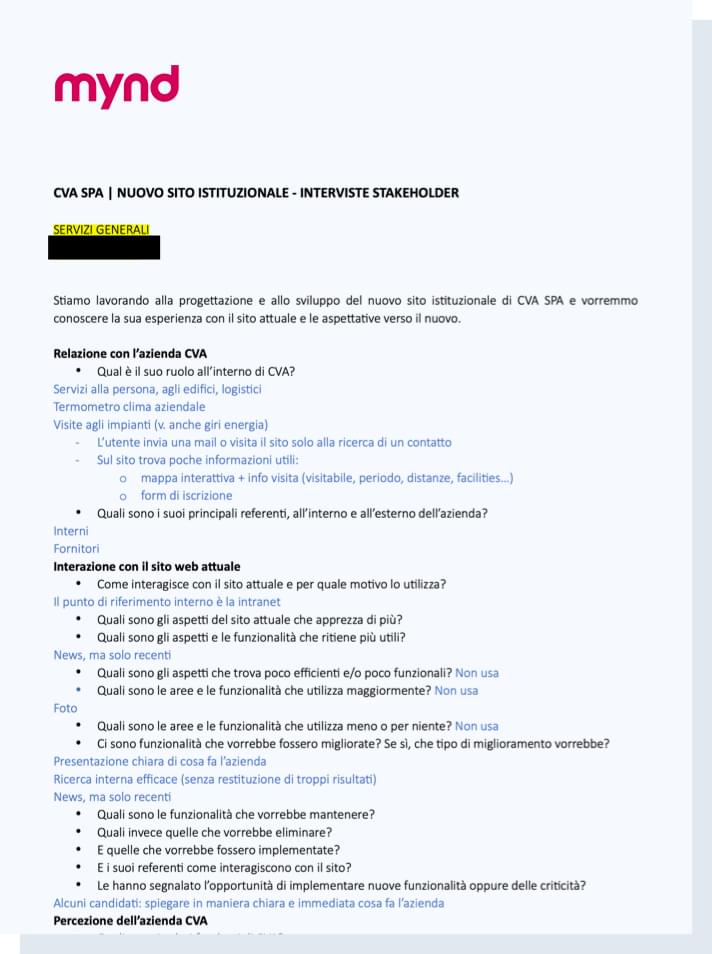
Interviste moderate.
Per conoscere l’esperienza d’uso con il sito attuale e individuare punti critici e aree di miglioramento, abbiamo condotto delle interviste one-to-one da remoto con i membri del team CVA.



- 03 Soluzione
Architettura dell’Informazione.
Sulla base dei dati emersi dalle interviste, abbiamo ristrutturato l’Architettura dell’Informazione del sito in modo tale da permettere all’utente di orientarsi in modo rapido e intuitivo. Abbiamo così razionalizzato l’informazione distribuendola in maniera logica sui vari livelli gerarchici e assegnato etichette chiare ai contenuti e alle funzionalità del sito, per facilitarne il reperimento e la comprensione.

- 04 Soluzione
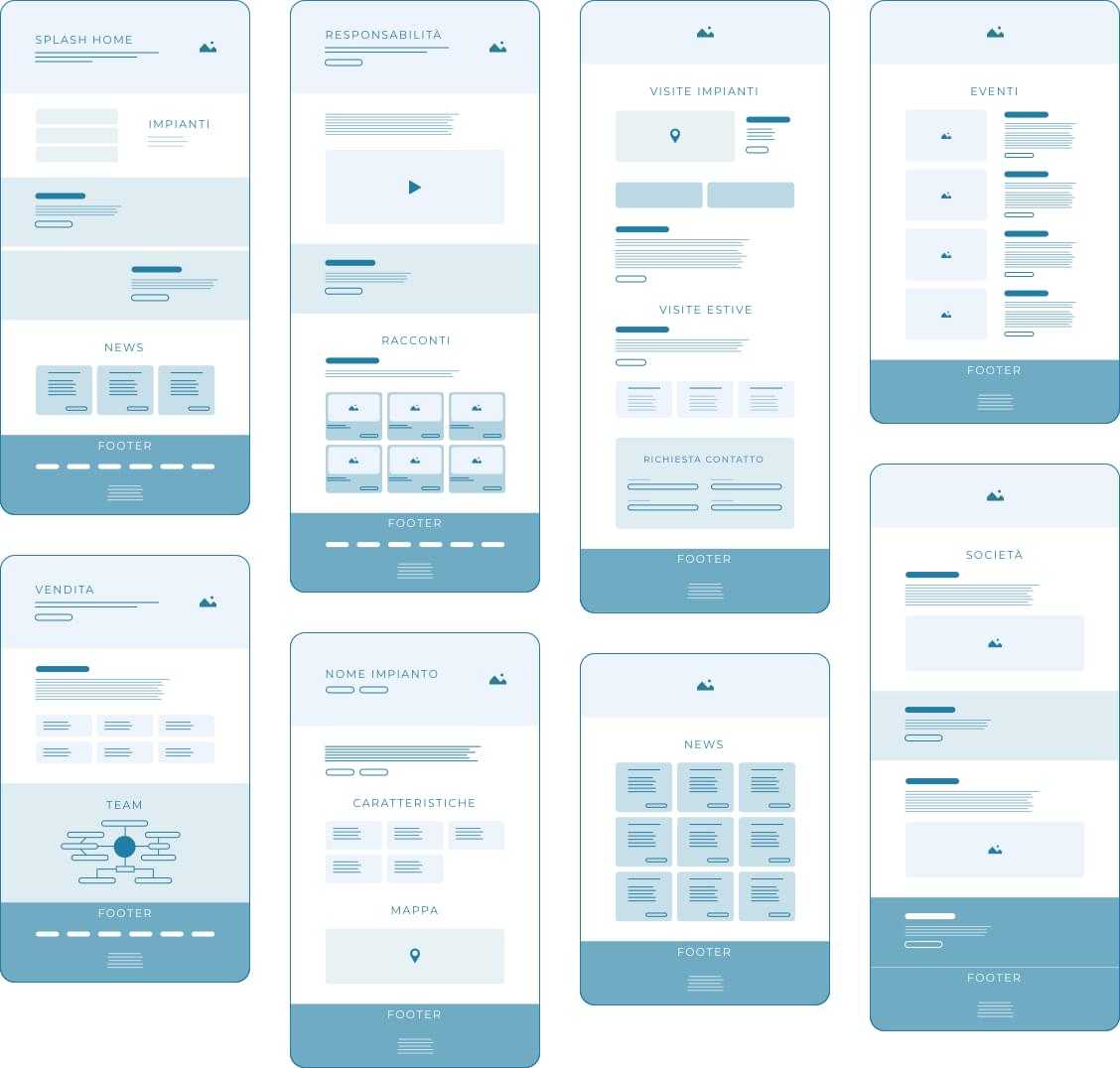
Wireframe.
Abbiamo disegnato i wireframe da condividere con il cliente per presentare la struttura del sito web. Li abbiamo progettati interamente navigabili per simulare l’esperienza reale dell’utente e validarne la semplicità di utilizzo.

- 05 Soluzione
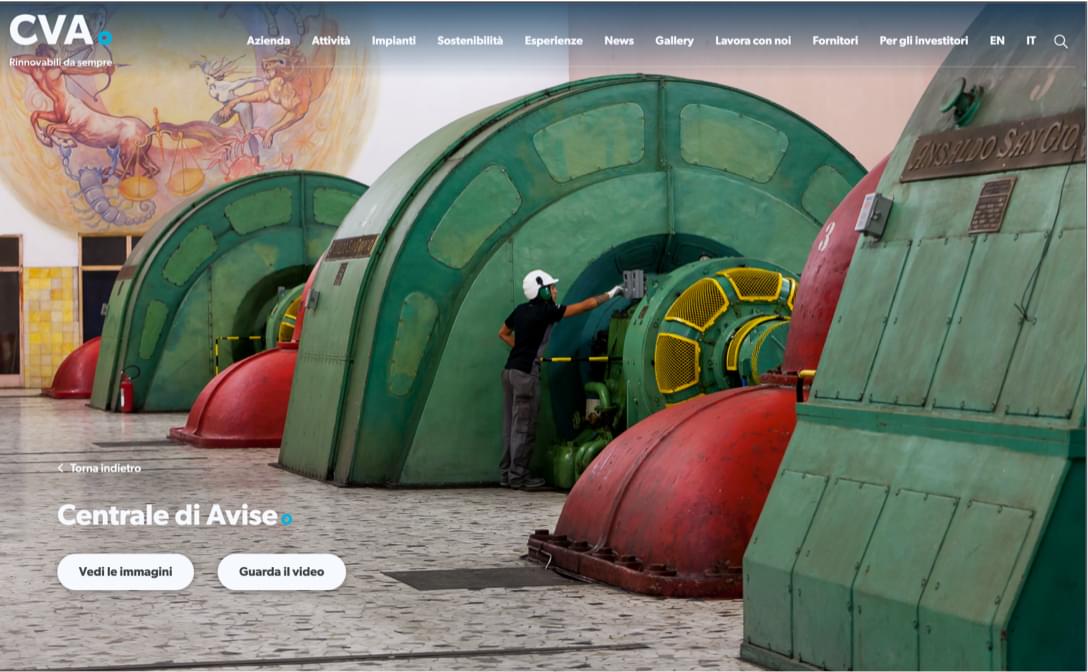
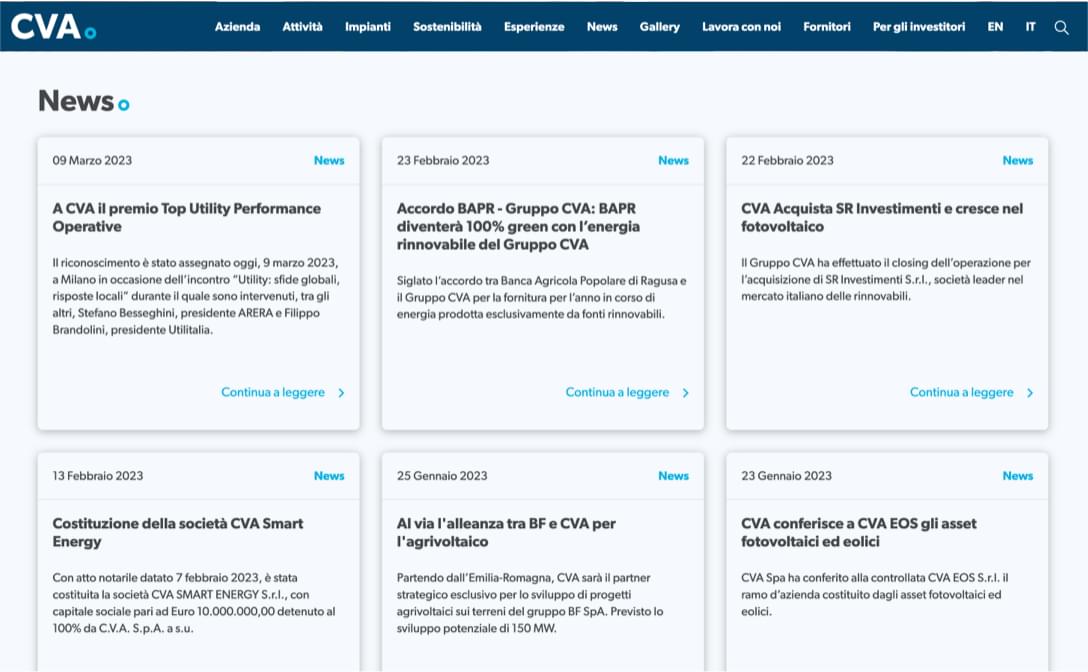
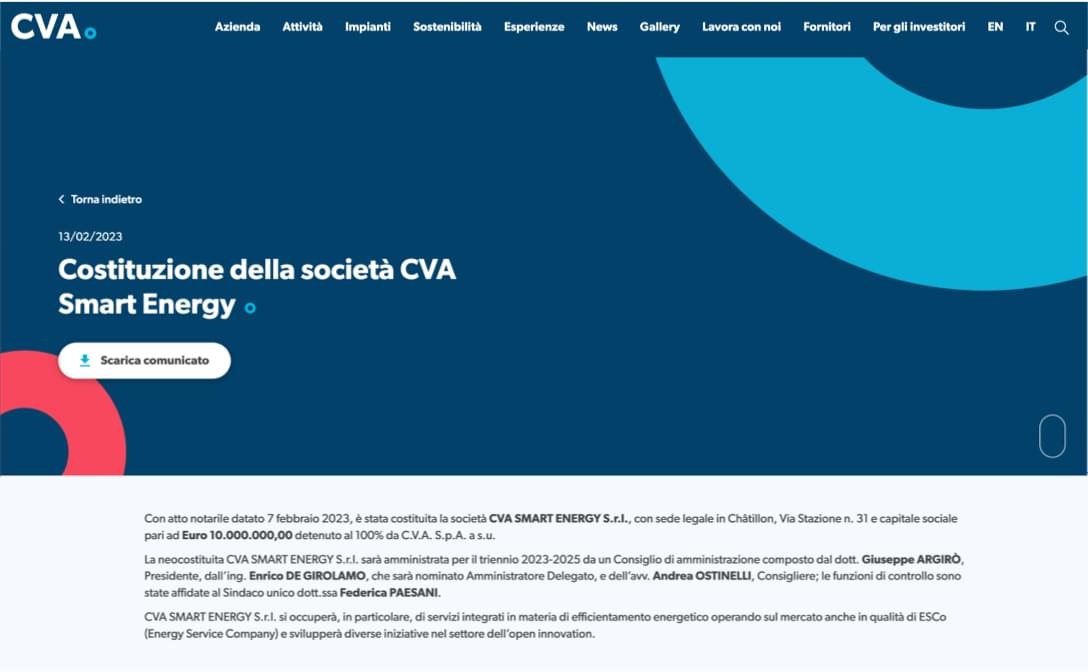
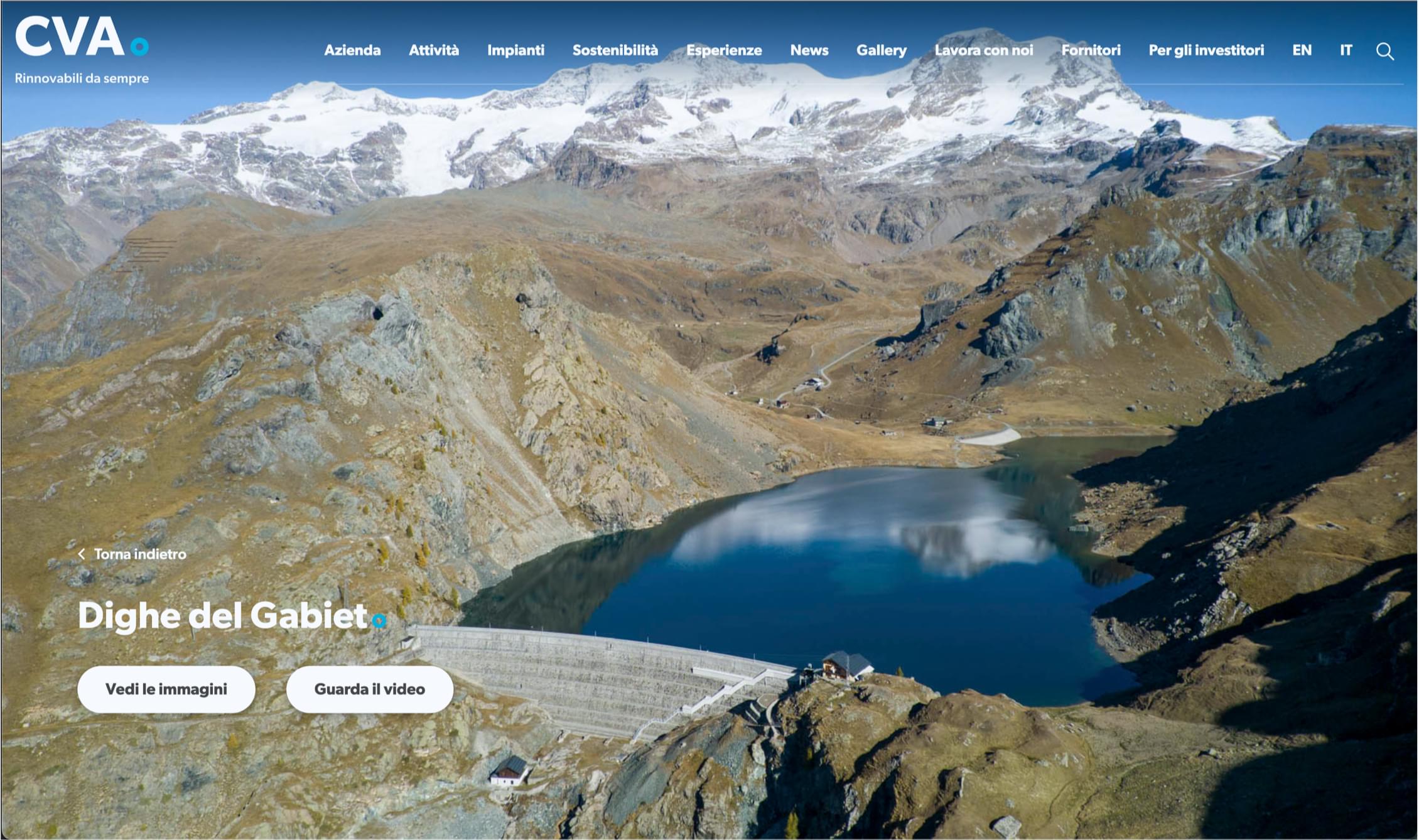
User Interface Design e Prototipazione.
Nel rispetto delle styleguide prefissate dall’azienda, abbiamo proposto una nuova interfaccia grafica rivisitandone alcuni elementi per renderla più moderna. Abbiamo infine realizzato prototipi interattivi per accertarne l’usabilità e l'estetica.





- 06 Soluzione
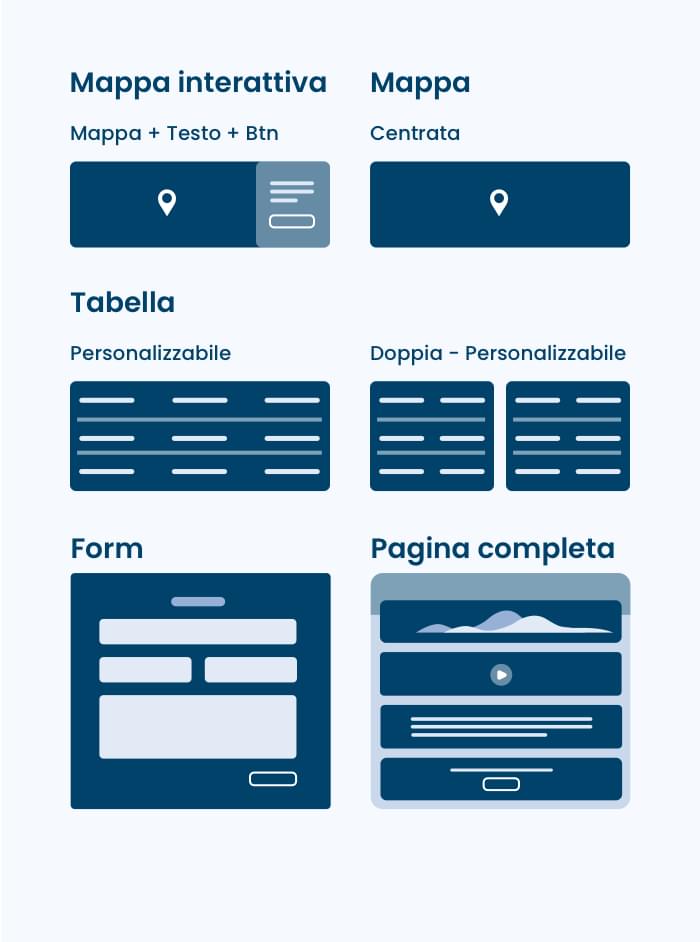
Coding e CMS.
L’ultima fase si è conclusa mediante lo sviluppo di template modulari in codice HTML. In questo modo è stato possibile strutturare più efficacemente le pagine del sito web, favorendone inoltre l’implementazione lato back-end.



- 07 Tool & linguaggi
Per questo progetto abbiamo utilizzato:
- Illustrator
- Photoshop
- InVision
- Sketch
- Git
- Drupal
- HTML5
- CSS3
- JavaScript
- Bootstrap
- SASS