A2A Energia
- Servizi
- Design Strategy
- User Experience
- User Interface
- Web Design
- Front-end Development
A2A è una multi-utility italiana leader nel settore energetico e delle smart city.
A2A si occupa della fornitura di energia elettrica e gas con un occhio di riguardo per l’ambiente. La sua Mission è infatti quella di promuovere la visione di un mondo più pulito, rispettoso dell’ambiente, dei territori e delle persone.


- 01 Sfida
Come migliorare e rendere efficace il funnel di vendita?
Per A2A abbiamo studiato il processo di vendita online dell’offerta luce e gas. Successivamente abbiamo elaborato flussi efficaci per costruire un’esperienza di compilazione intuitiva e piacevole, attraverso una nuova proposizione dell’offerta, landing e form di sottoscrizione.
- 02 Soluzione
Proto Personas.
Attraverso sessioni di kick-off con il cliente, abbiamo individuato le varie tipologie di utenti potenzialmente interessati ai servizi offerti da A2A e, per ognuna di esse, definito delle Proto Personas e assunto obiettivi ed esigenze.
- 03 Soluzione
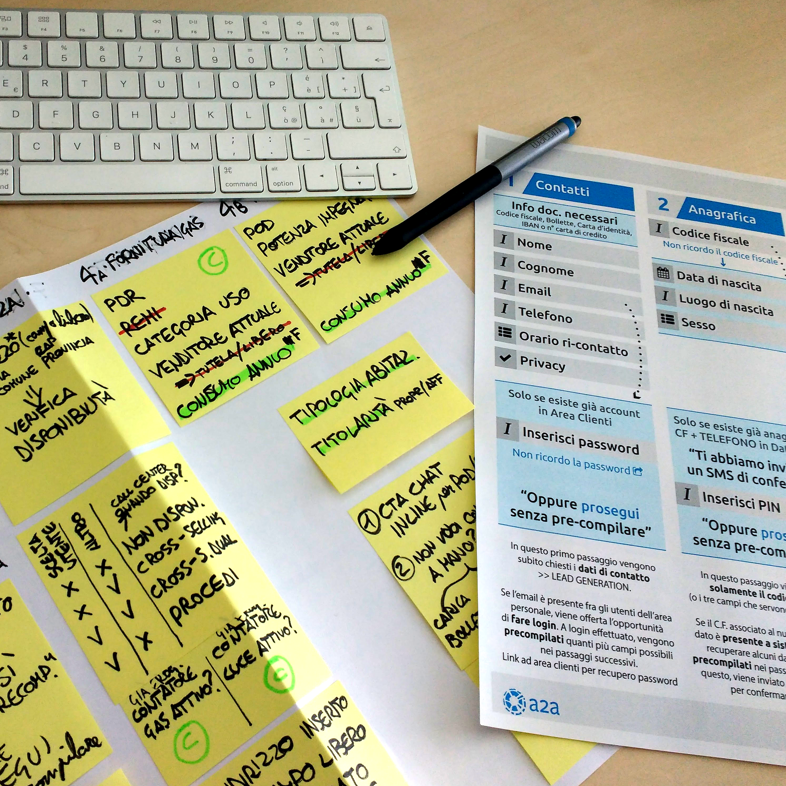
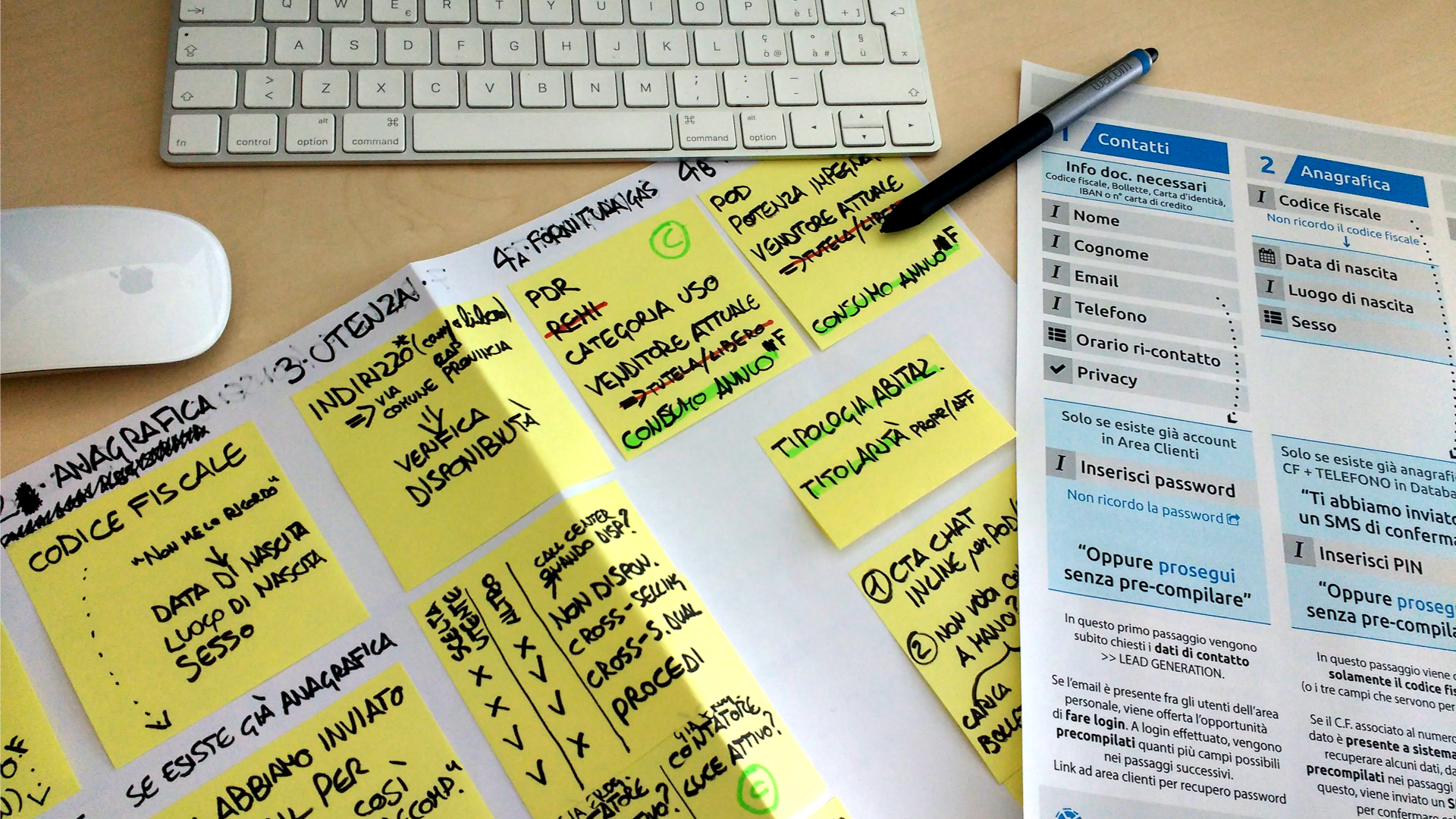
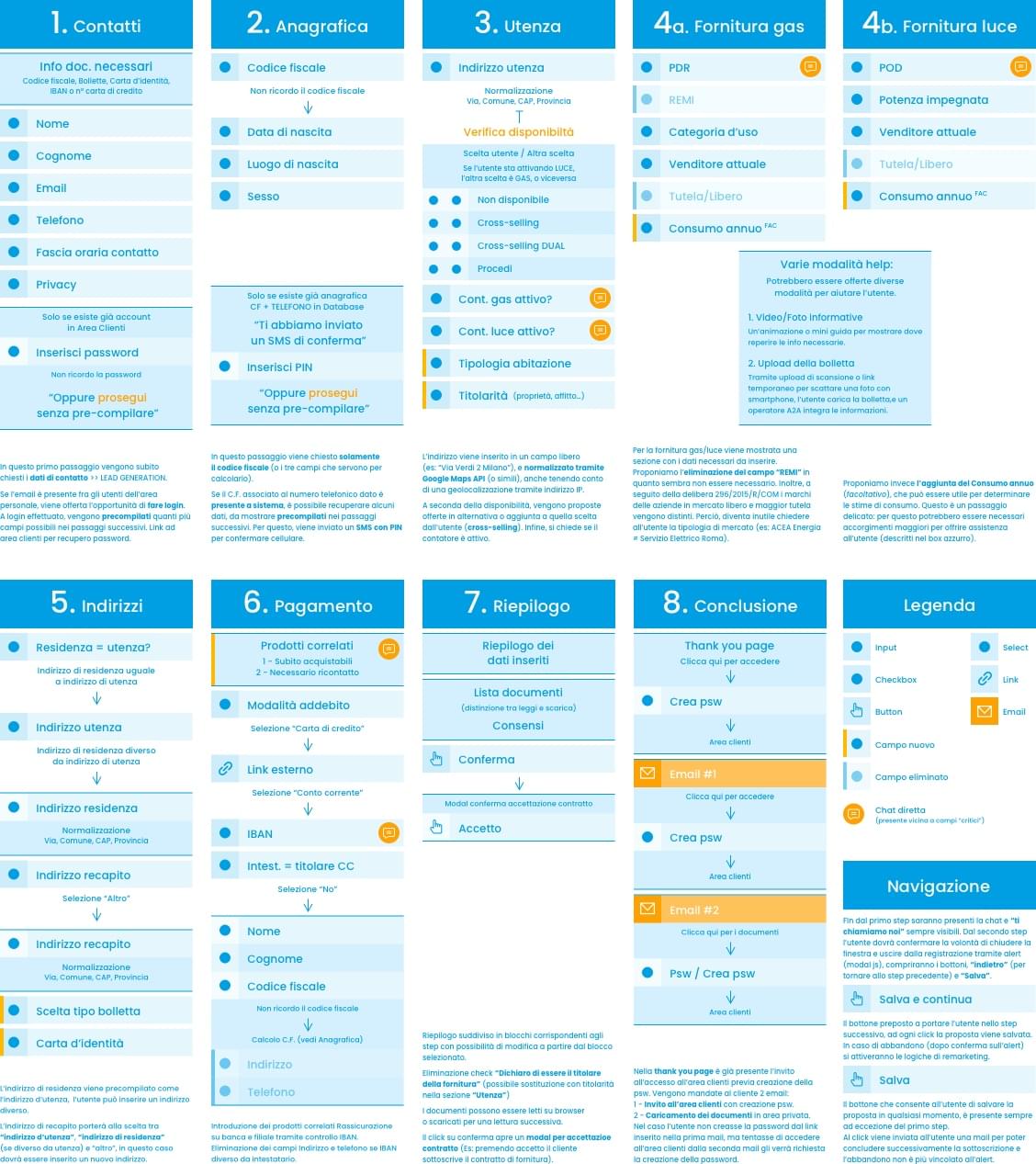
Flussi di navigazione.
Il progetto è continuato con un’analisi as is dei flussi di sottoscrizione di A2A per individuare punti critici e opportunità di miglioramento. Sulla base dei dati emersi e dello studio delle Proto Personas, siamo stati in grado di delineare i nuovi flussi adattandoli alle richieste e ai constraints tecnici del cliente. In questo modo è stato possibile razionalizzare e velocizzare l’inserimento dei dati e, di conseguenza, semplificare l’esperienza d’uso dell’utente.

- 04 Soluzione
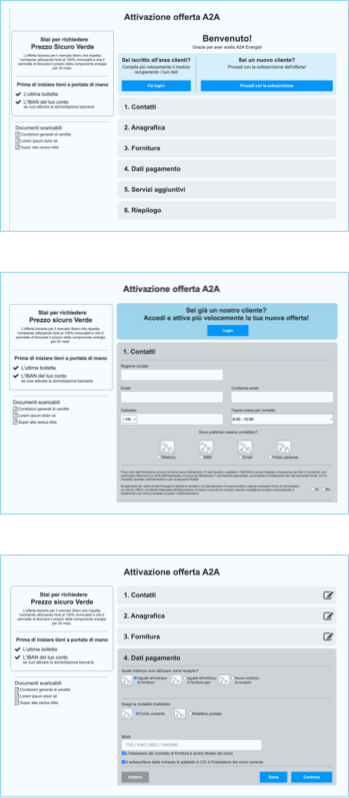
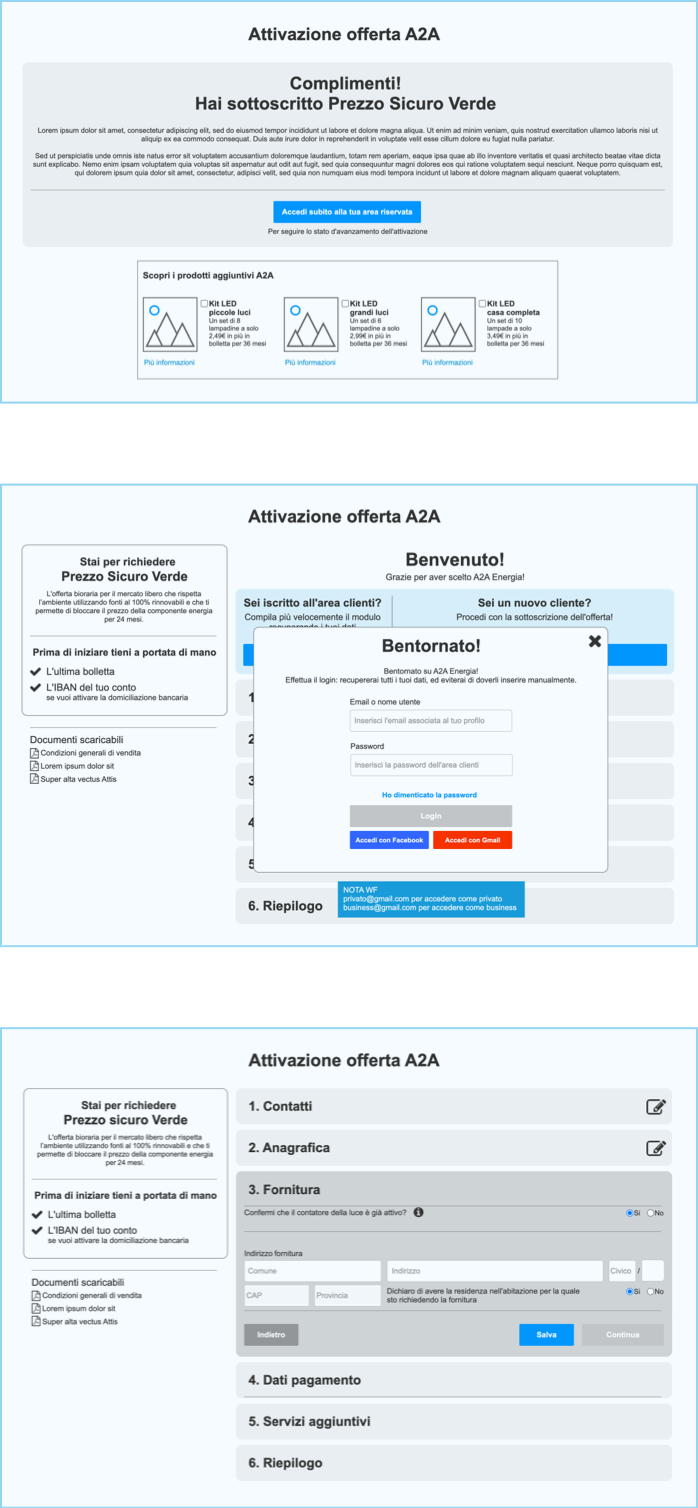
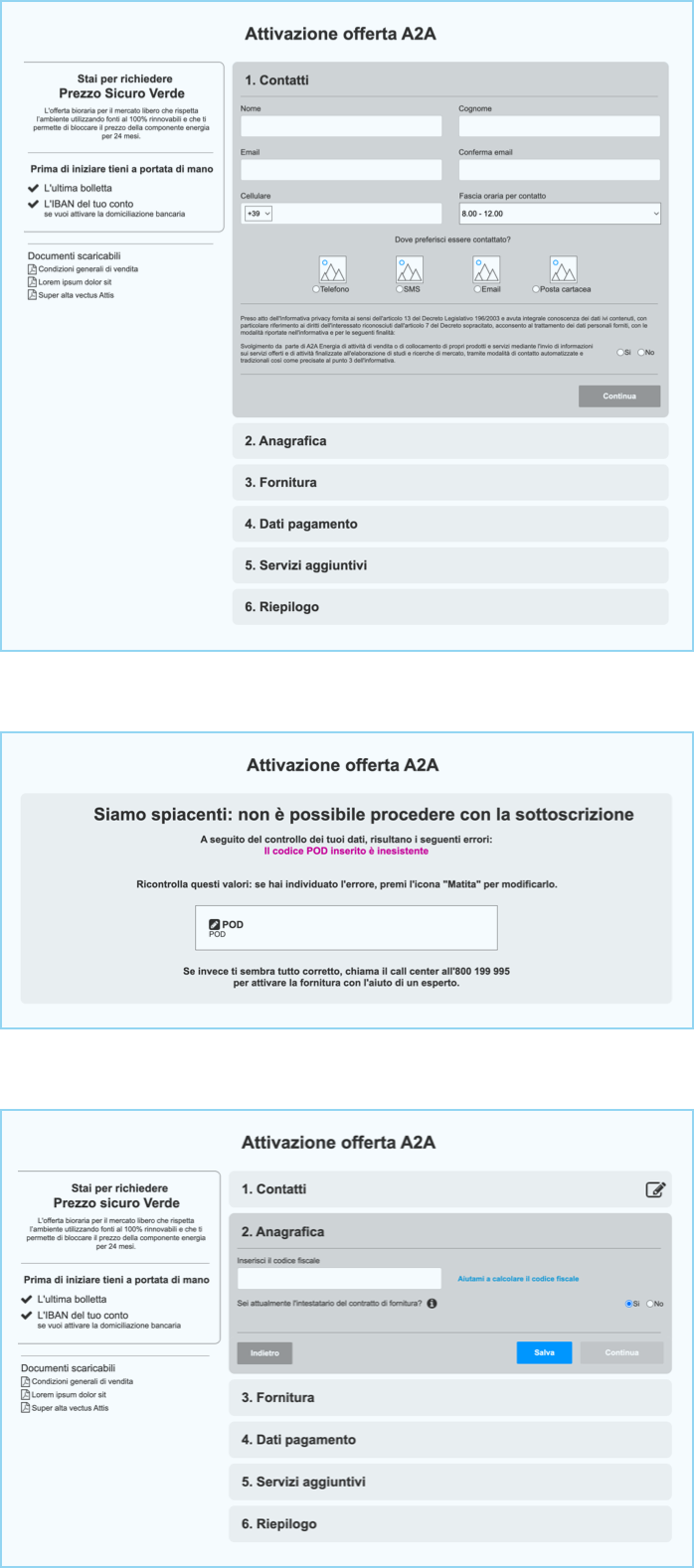
Wireframe, UI e Prototipazione.
Abbiamo disegnato i wireframe da condividere con il cliente per presentare la struttura del sito web. Li abbiamo progettati interamente navigabili per simulare l’esperienza reale dell’utente e validarne la semplicità di utilizzo.



- 05 Soluzione
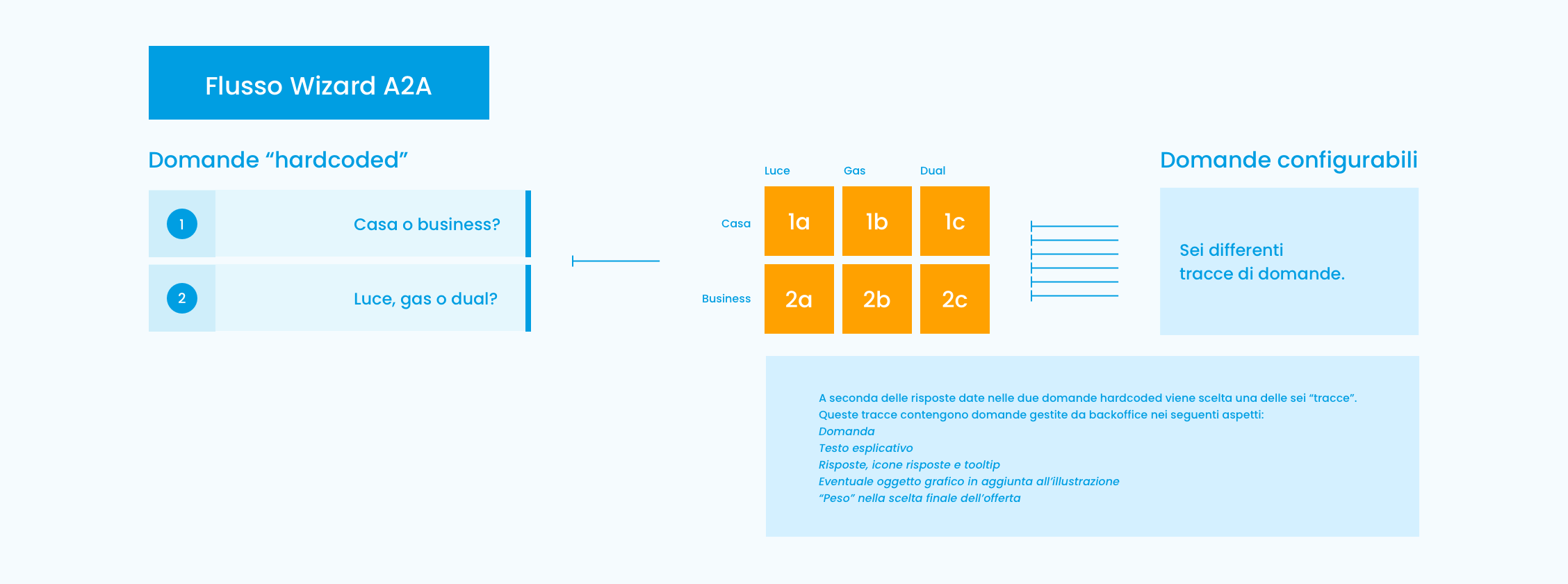
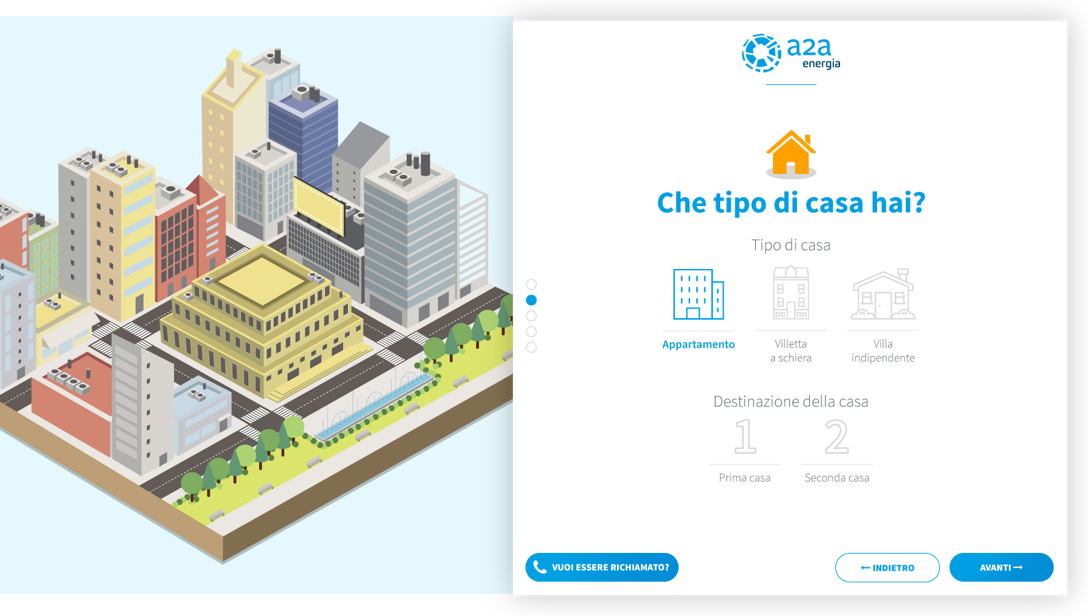
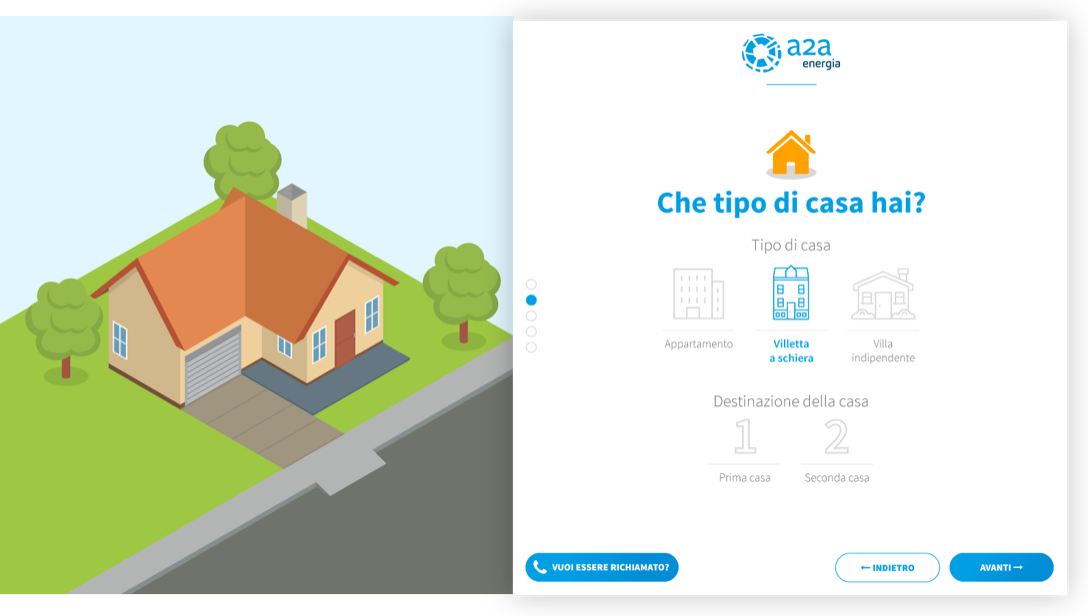
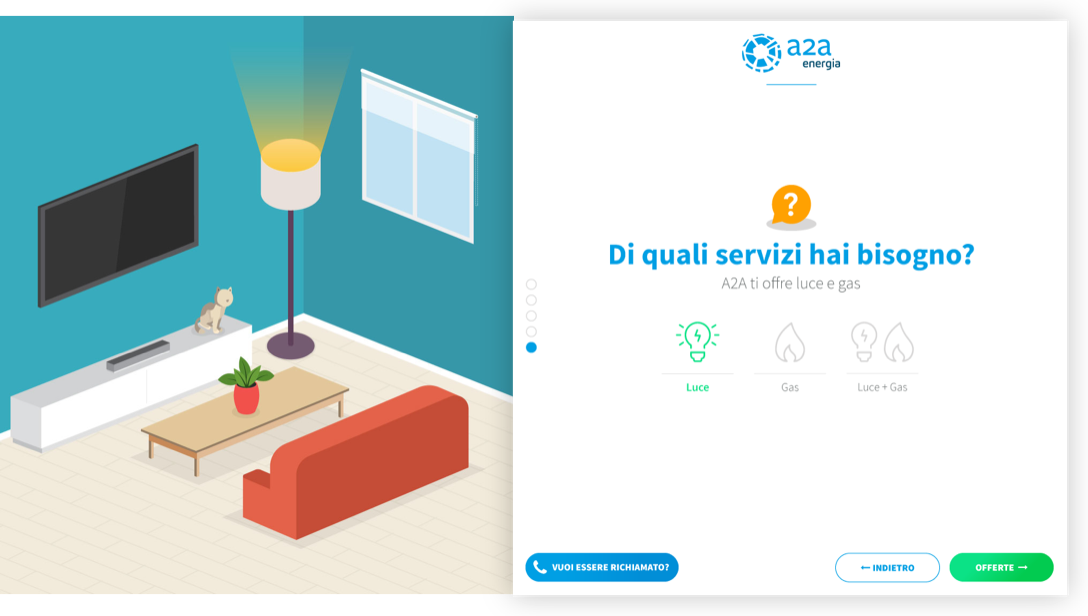
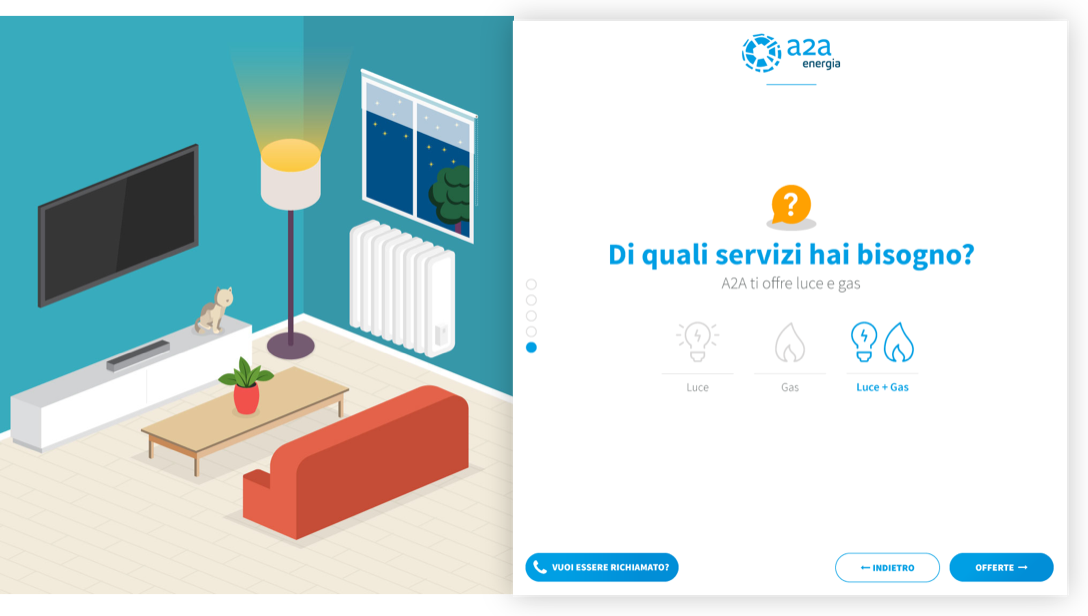
Wizard.
Per guidare l’utente nella scelta dell’offerta migliore e semplificare la fruizione del sito web, abbiamo progettato un Wizard user friendly. I vari step e flussi di domande sono stati strutturati secondo principi di usabilità, attraverso un’interfaccia grafica intuitiva, piacevole e di facile utilizzo.





- 06 Soluzione
Coding Front-end.
Il processo si è concluso con lo sviluppo di template HTML modulari, così che fosse possibile costruire landing page e schede offerta combinando e integrando tra loro i singoli moduli senza difficoltà di implementazione lato back-end.
- 07 Tool & linguaggi
Per questo progetto abbiamo utilizzato:
- Illustrator
- Photoshop
- InVision
- Sketch
- Git
- Drupal
- HTML5
- CSS3
- JavaScript
- Bootstrap
- SASS