CVA
- Services
- User Experience
- User Interface
- Web Design
- Front-end Development
- Back-end Development
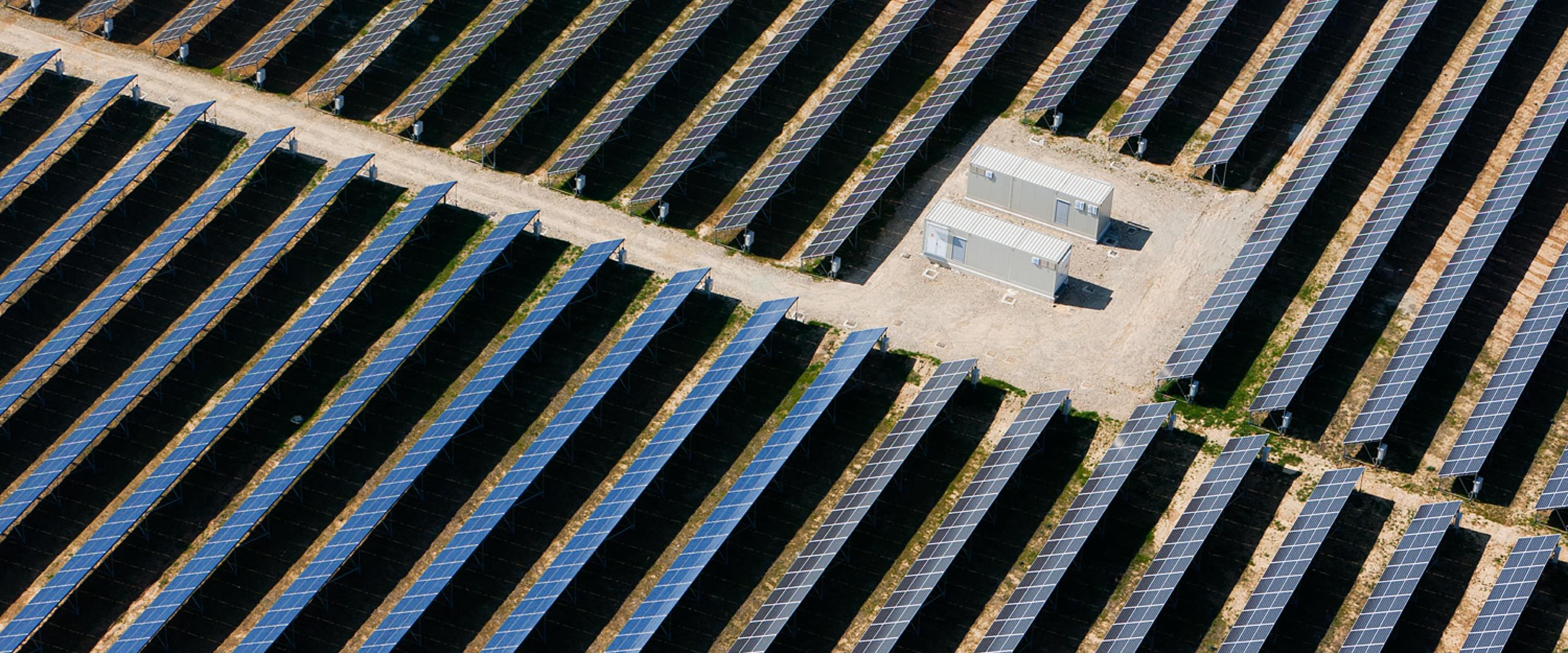
CVA is one of the most important Italian green energy producers.
CVA is a company with roots in the Aosta Valley that operates exclusively on renewable sources. Its Mission is to develop sustainable models of energy production and consumption, to conserve and enhance natural resources.


- 01 Challenge
How to revolutionise the visual and verbal communication of a corporate website?
For CVA we carried out the analysis of the as-is site and investigated needs and requirements through interviews with the internal team. In this way we were able to restructure the entire Information Architecture and design wireframes for a site that is easy to navigate and use. The last step was to design a coherent graphical interface adapted to the company's guidelines.
- 02 Solution
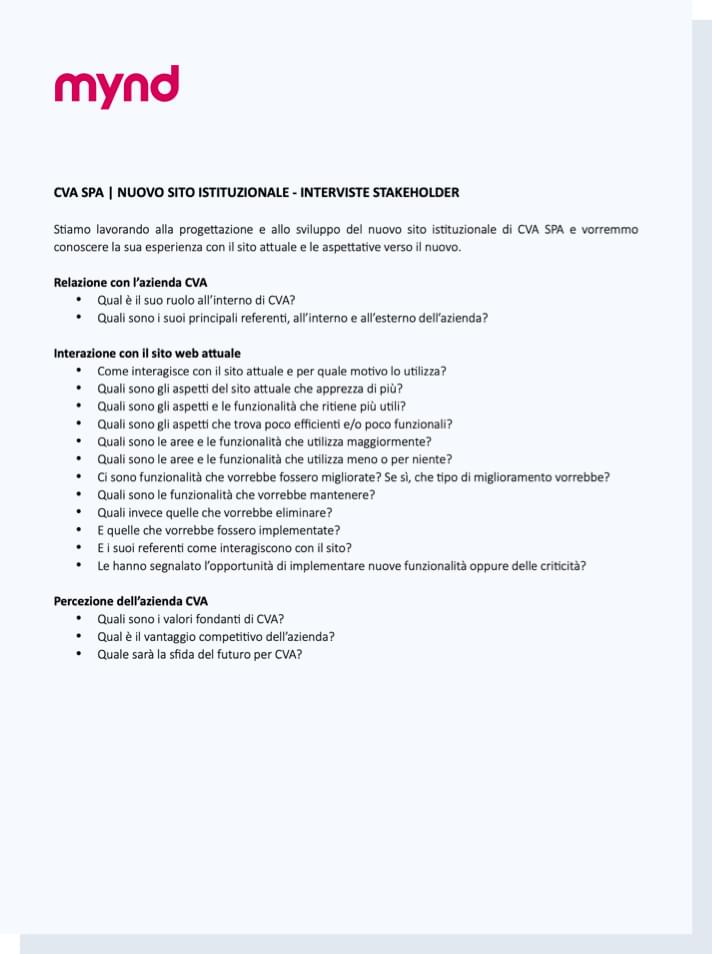
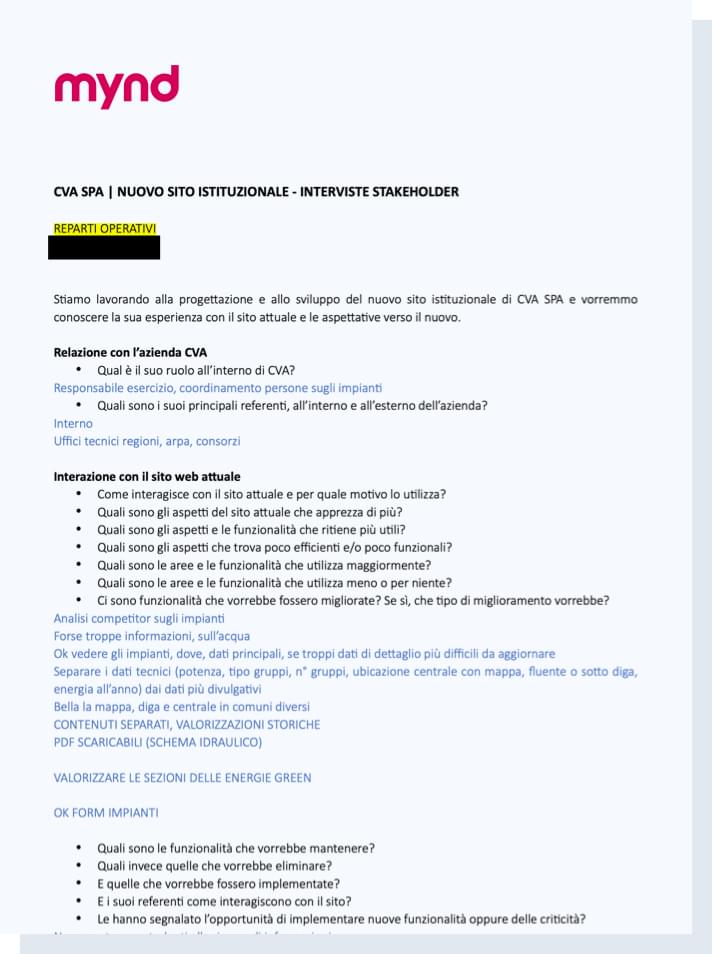
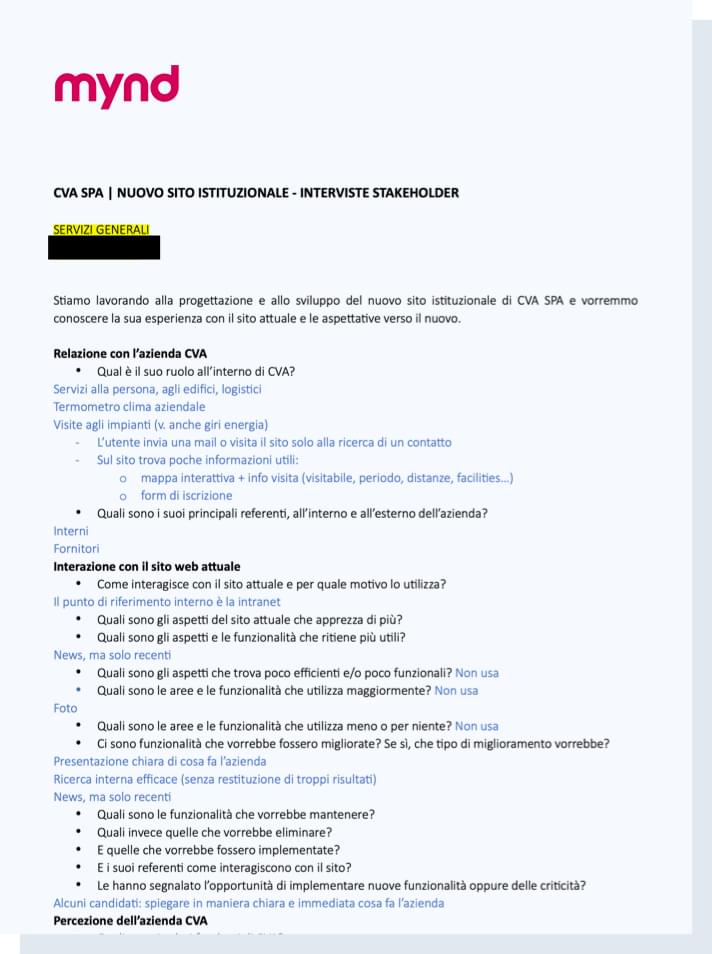
Moderated Interviews.
To understand the user experience with the current site and identify critical points and areas for improvement, we conducted remote one-to-one interviews with members of the CVA team.



- 03 Solution
Information Architecture.
Based on the data that emerged from the interviews, we have restructured the Information Architecture of the site in a way that would allow the user to orient themselves quickly and intuitively. We have thus rationalised the information by distributing it in a logical manner on the various hierarchical levels and assigned clear labels to the contents and functions of the site, to facilitate retrieval and understanding.

- 04 Solution
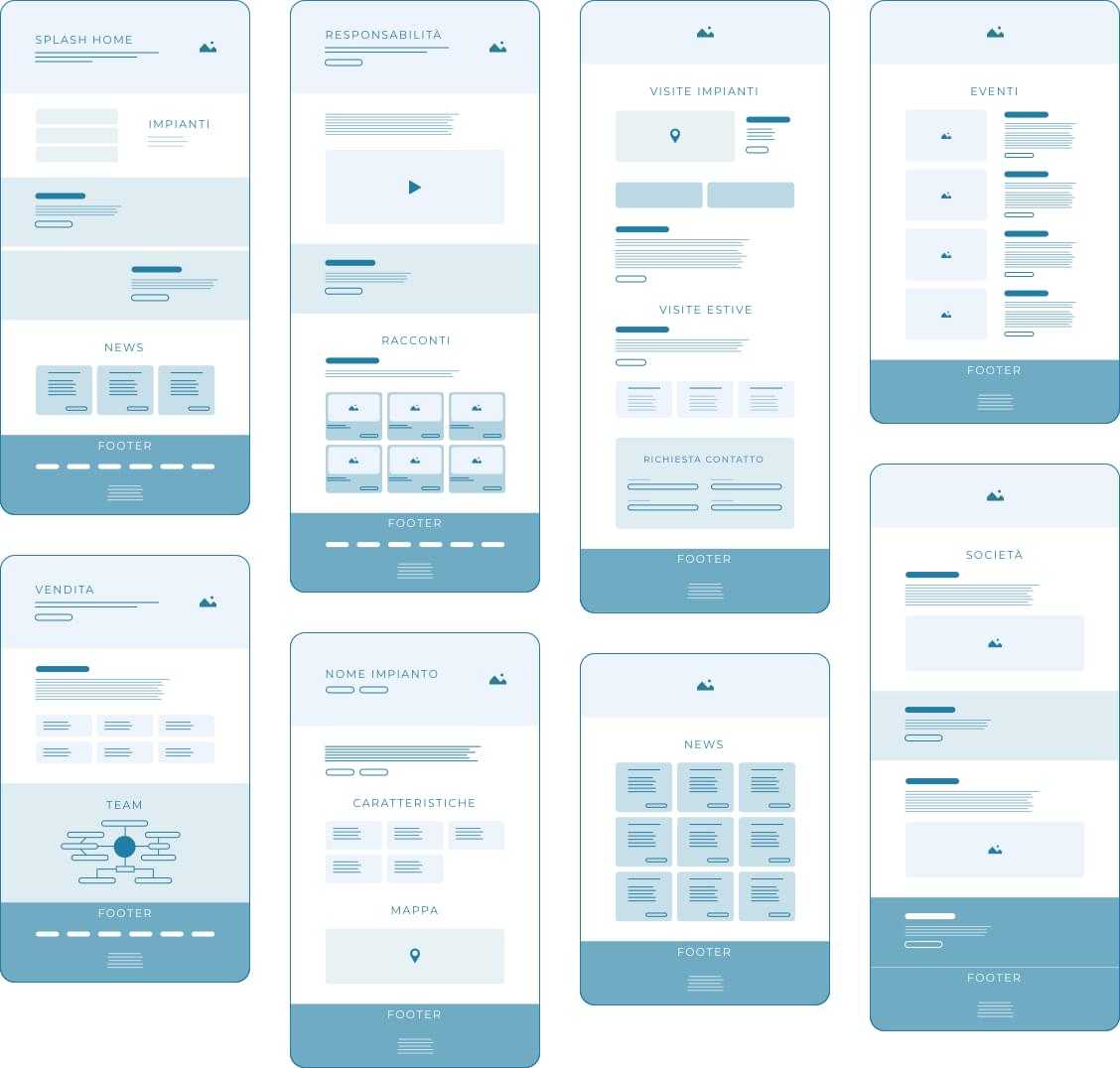
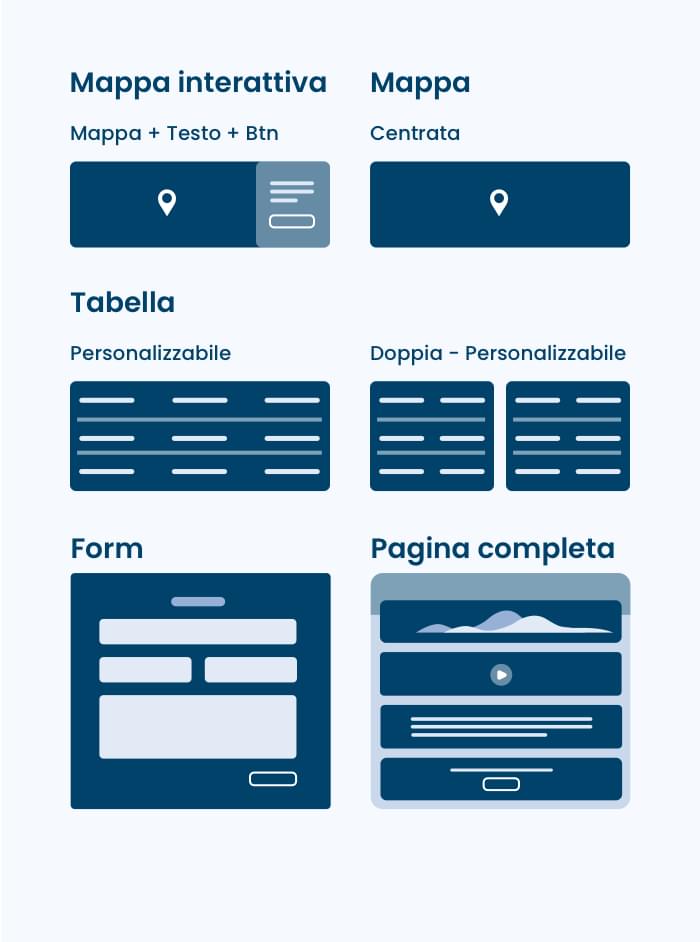
Wireframe.
We designed the wireframes to share with the client to present the structure of the website. We designed them entirely navigable to simulate the real user experience and validate their ease of use.

- 05 Solution
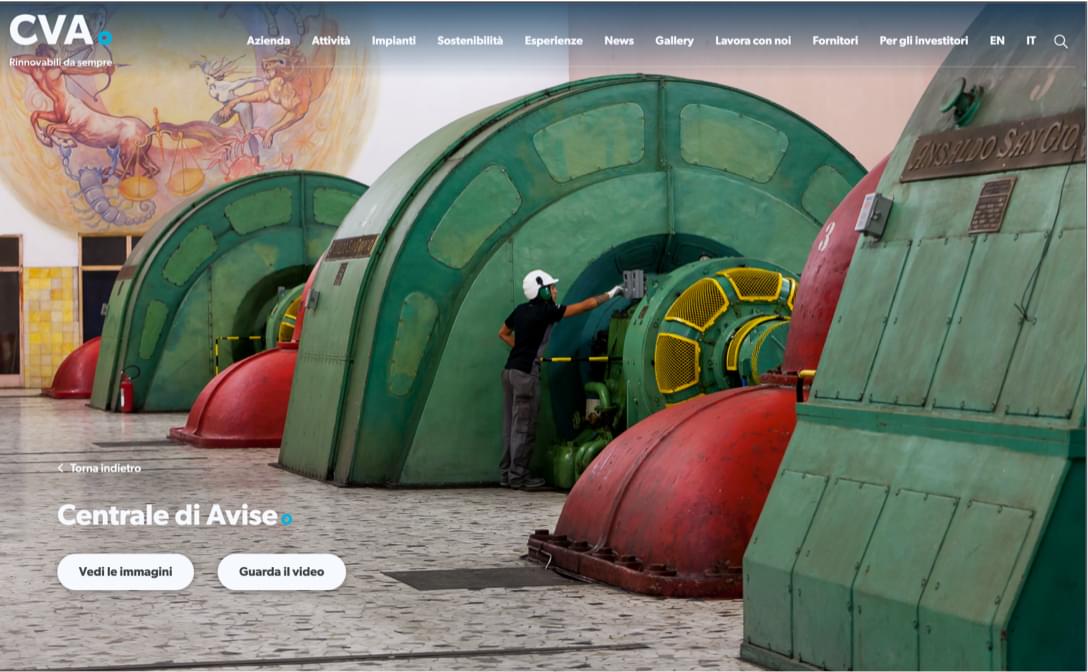
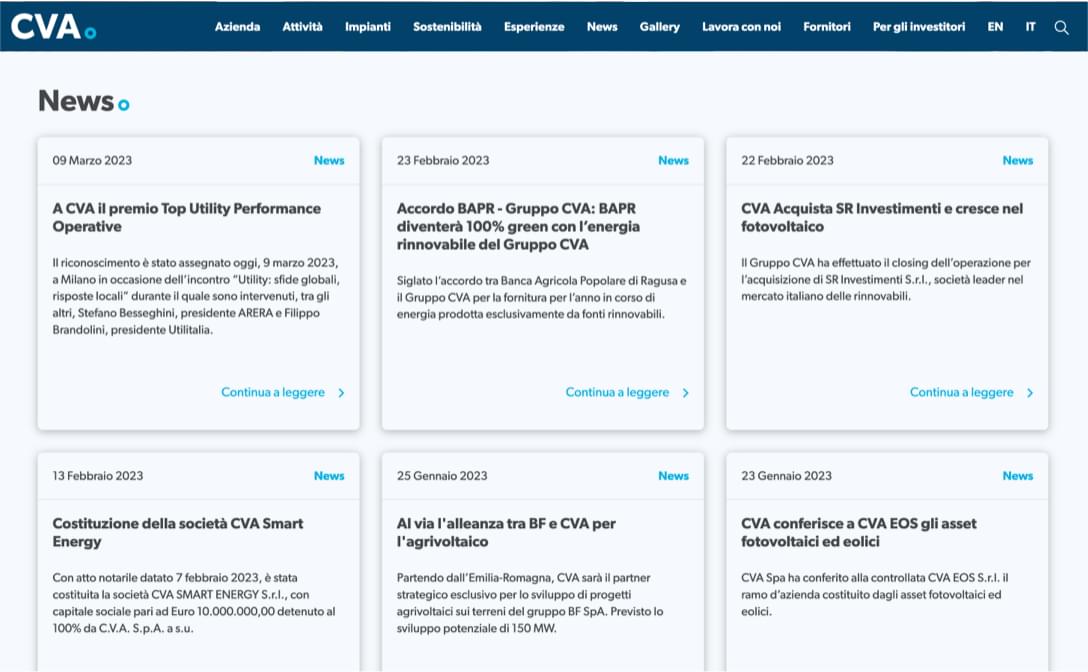
User Interface Design and Prototyping.
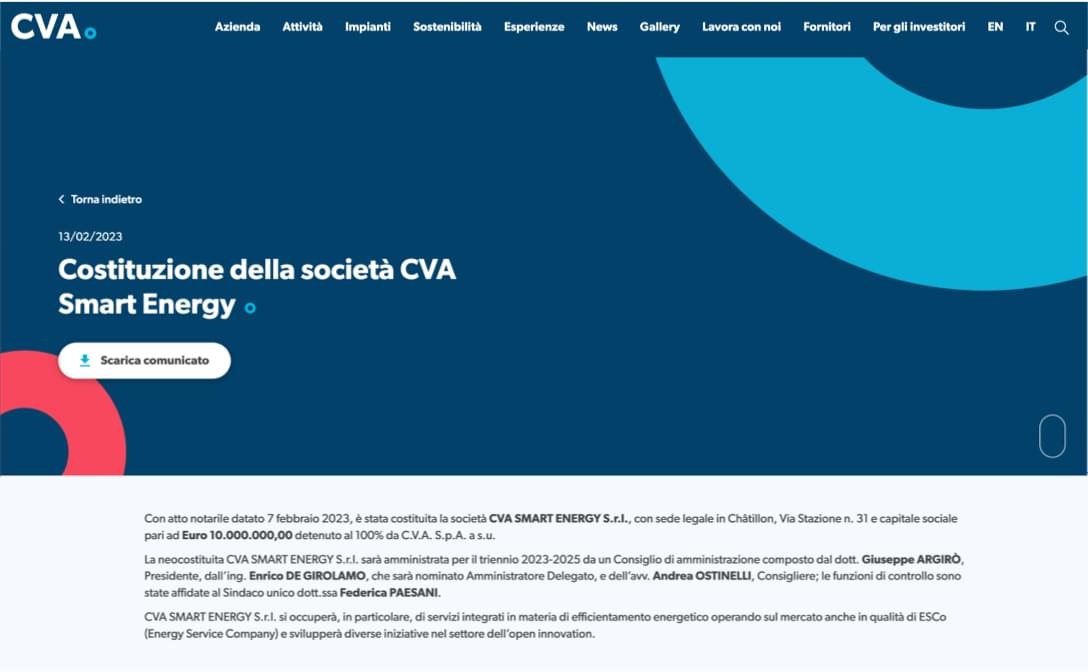
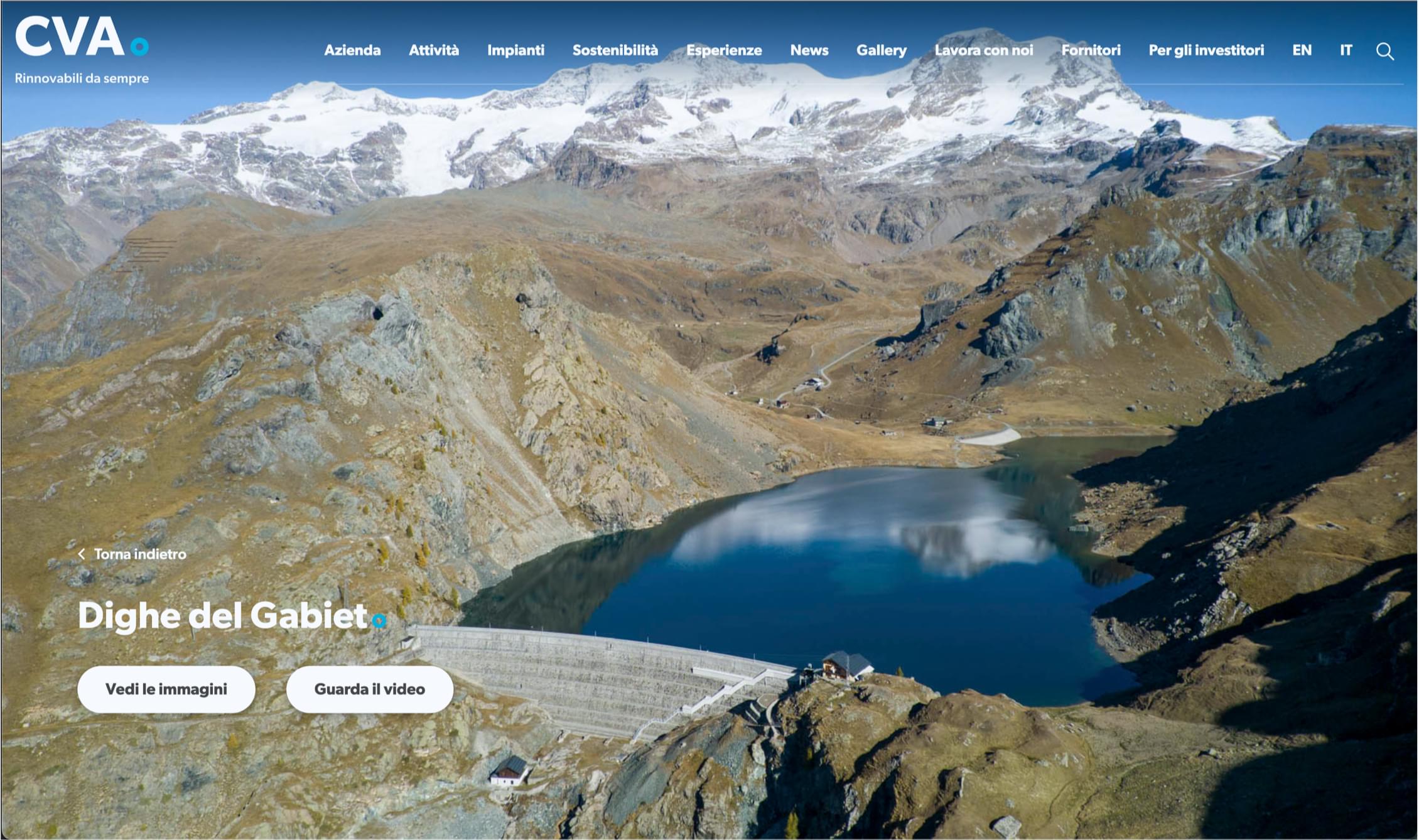
n compliance with the style guides established by the company, we have proposed a new graphic interface, revisiting some elements to make it more modern. Finally, we created interactive prototypes to ascertain their usability and aesthetics.





- 06 Solution
Coding e CMS.
The last phase was concluded with the development of modular templates in HTML code. In this way it was possible to structure the website pages more effectively, also facilitating the back-end implementation.



- 07 Tools & Languages
For this project we used:
- Illustrator
- Photoshop
- InVision
- Sketch
- Git
- Drupal
- HTML5
- CSS3
- JavaScript
- Bootstrap
- SASS