A2A Energia
- Services
- Design Strategy
- User Experience
- User Interface
- Web Design
- Front-end Development
A2A is an Italian multi-utility, leader in the energy and smart city sectors.
A2A deals with the supply of electricity and gas with an eye for the environment. Its Mission is in fact to promote the vision of a cleaner world, respectful of the environment, territories and people.


- 01 Challenge
How to improve and make the sales funnel effective?
For A2A we studied the online sales process of the electricity and gas offer. We subsequently developed effective flows to build an intuitive and pleasant filling experience, through a new offer proposition, landing and subscription form.
- 02 Solution
Proto Personas.
Through kick-off sessions with the customer, we identified the various types of users potentially interested in the services offered by A2A and, for each of them, defined Proto Personas and assumed objectives and needs
- 03 Solution
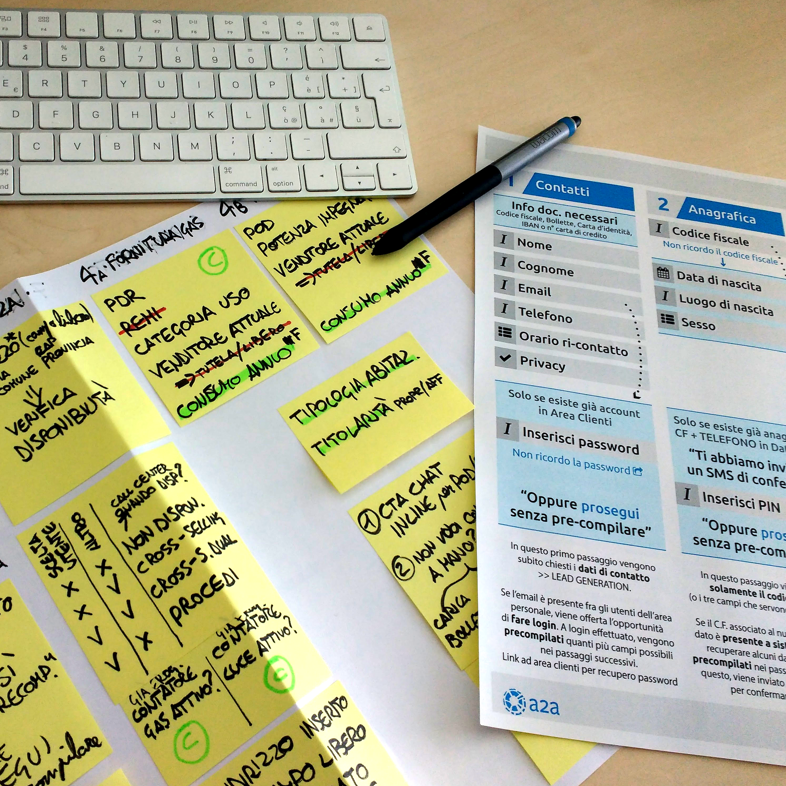
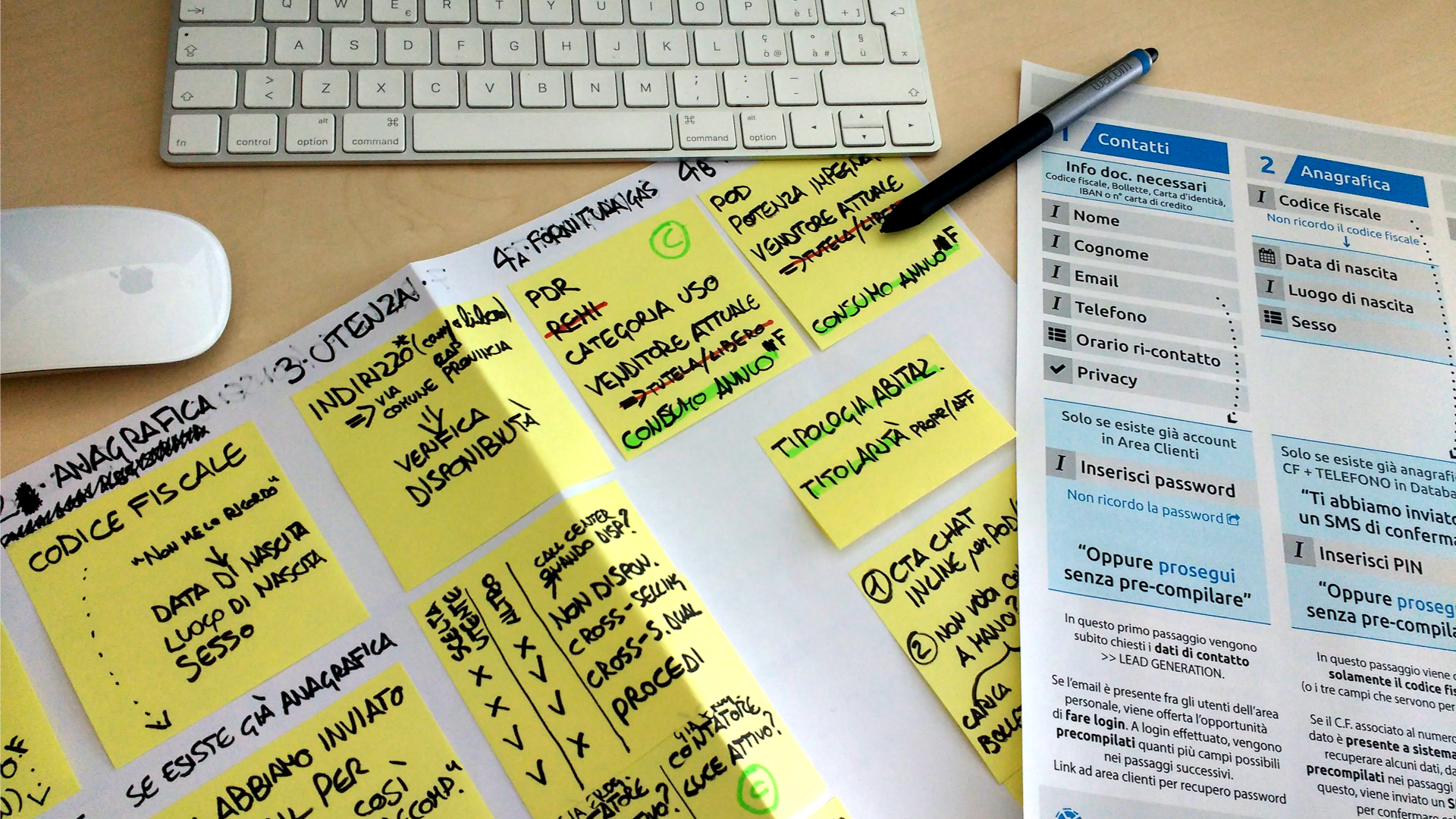
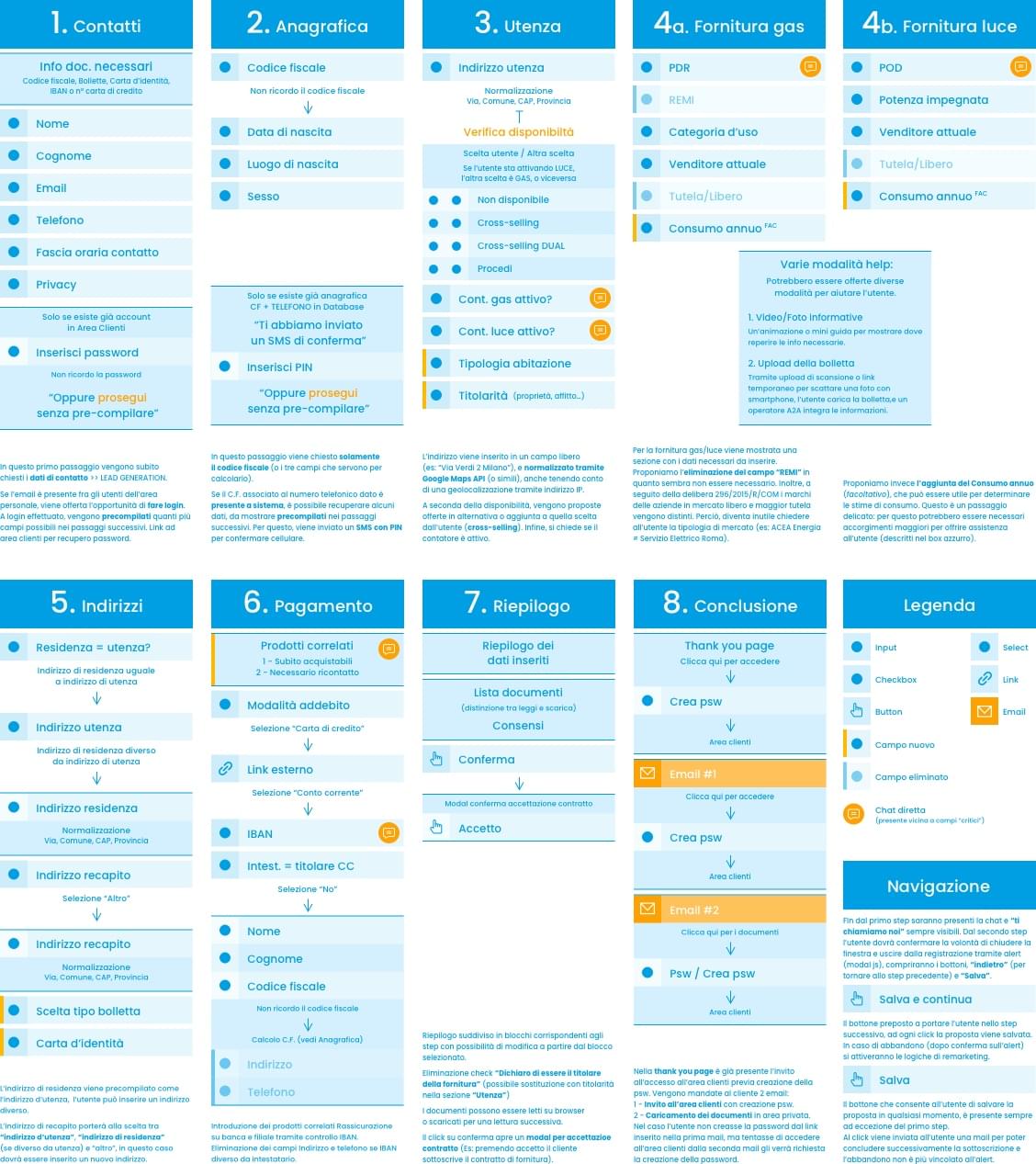
Navigation flows.
The project continued with an as is analysis of A2A's subscription flows to identify critical points and opportunities for improvement. Based on the data that emerged and the study of the Proto Personas, we were able to outline the new flows by adapting them to the customer's requests and technical constraints. In this way it was possible to rationalise and speed up data entry and, consequently, simplify the user experience.

- 04 Solution
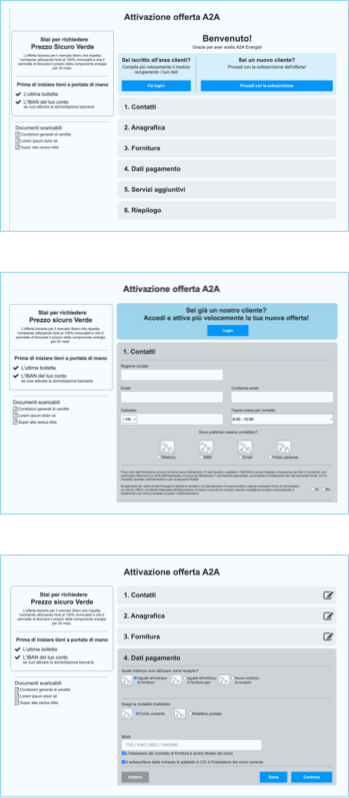
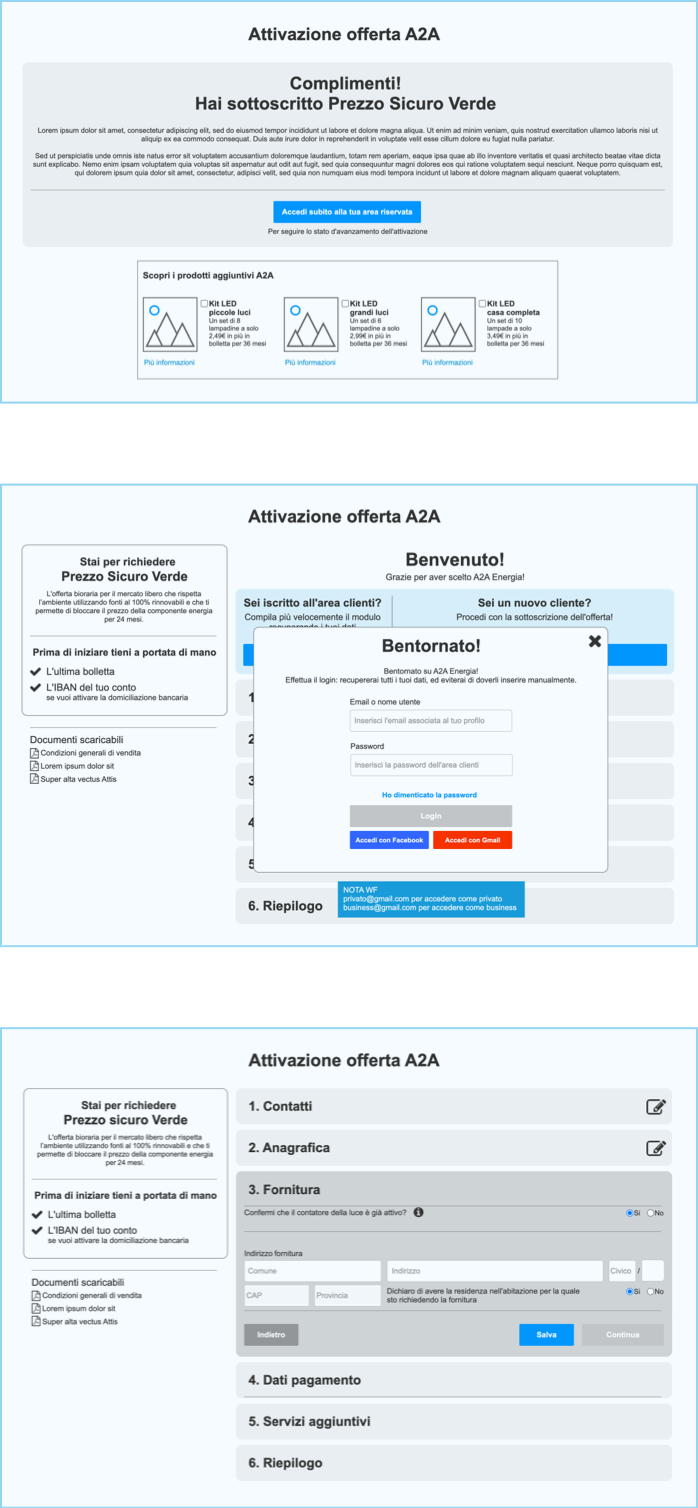
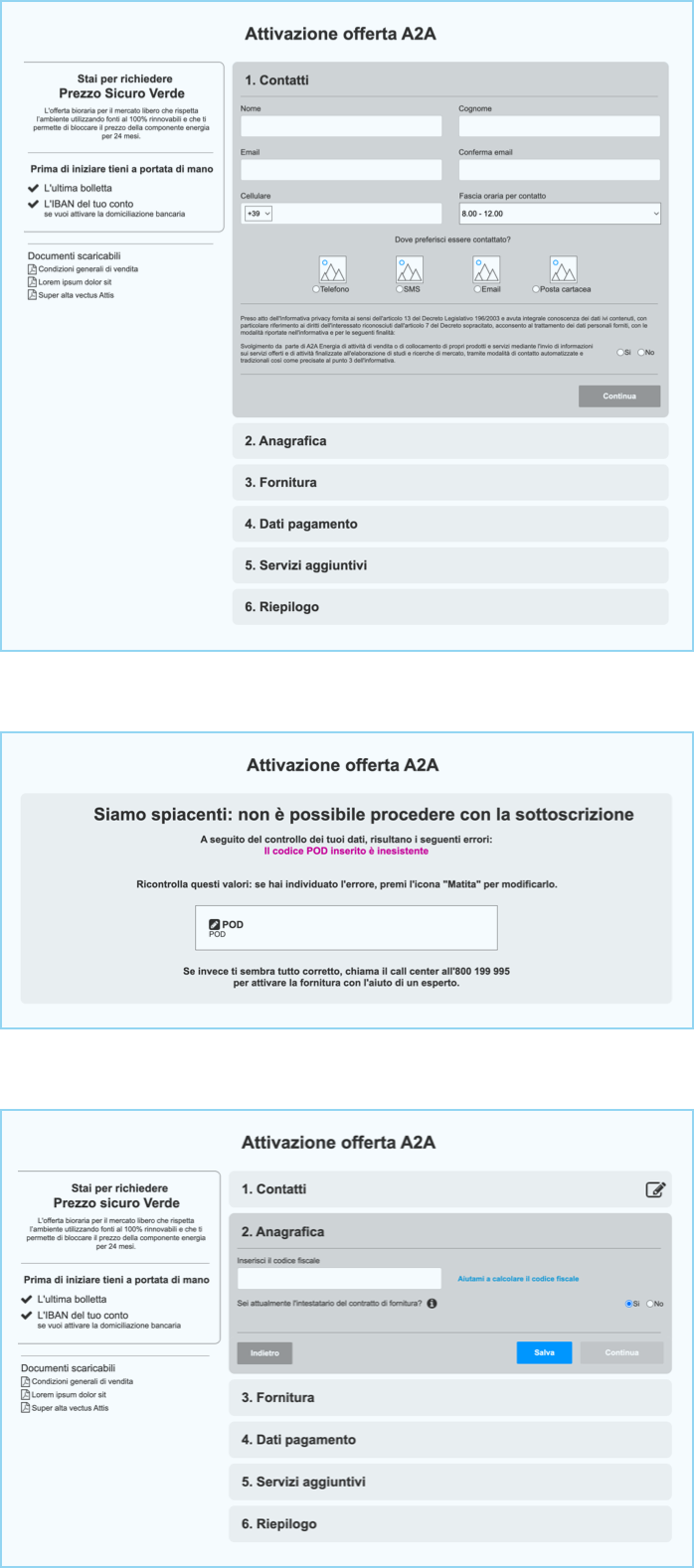
Wireframe, UI and Prototyping.
We have designed totally interactive wireframes to simulate the real user experience and verify the clarity and effectiveness of navigation.After suggesting new edits to the company's styleguide, we applied the new graphic interface to the wireframes and finally prototyped the mockups.



- 05 Solution
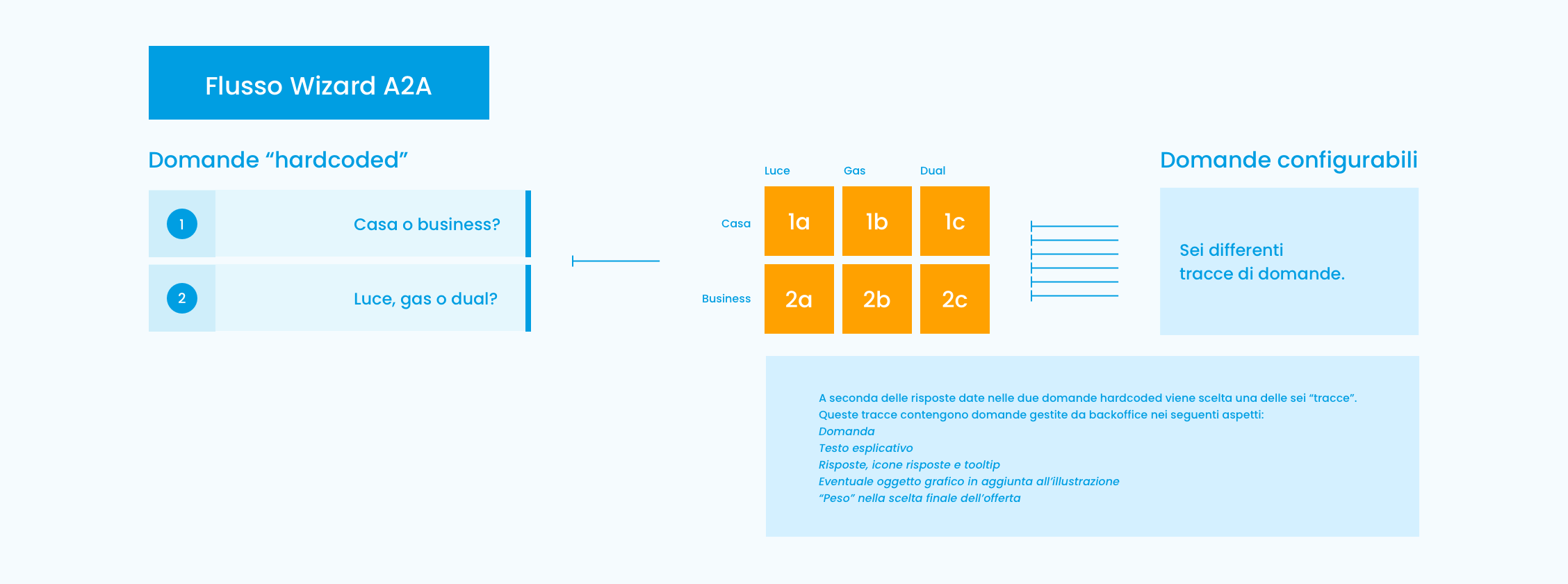
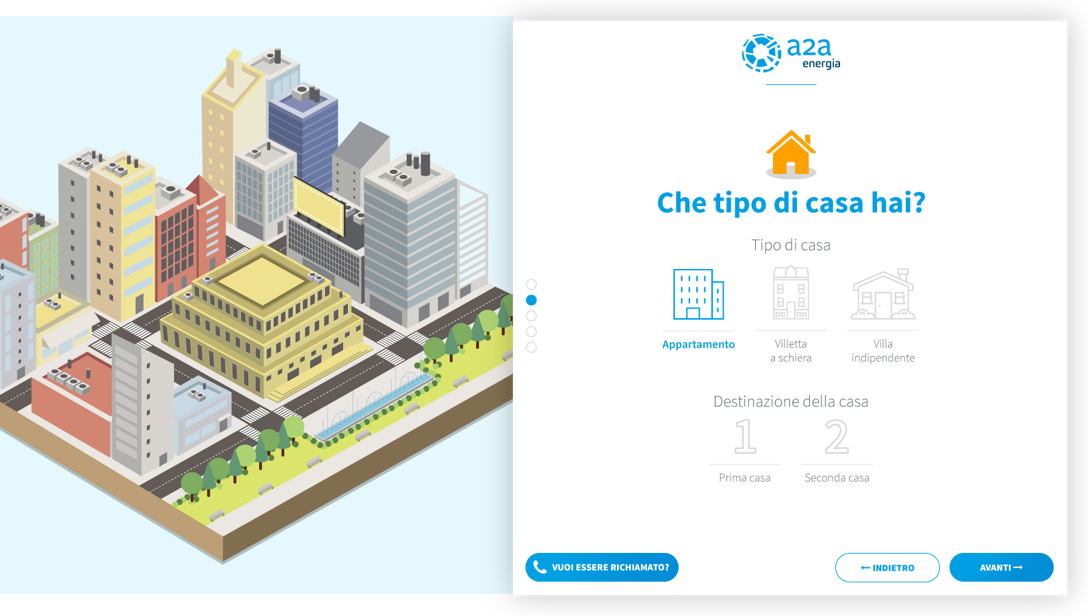
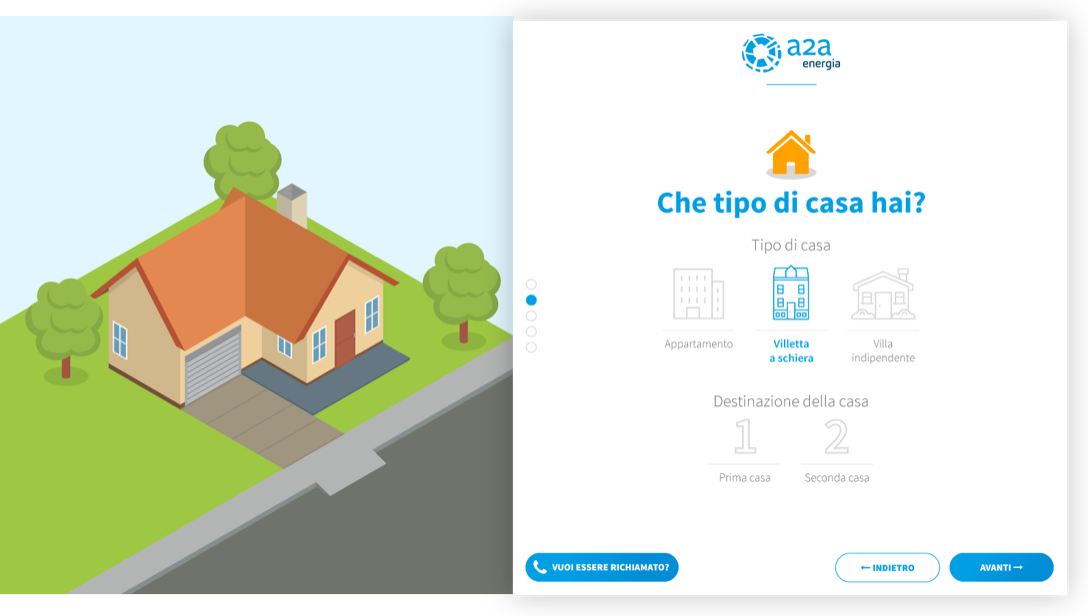
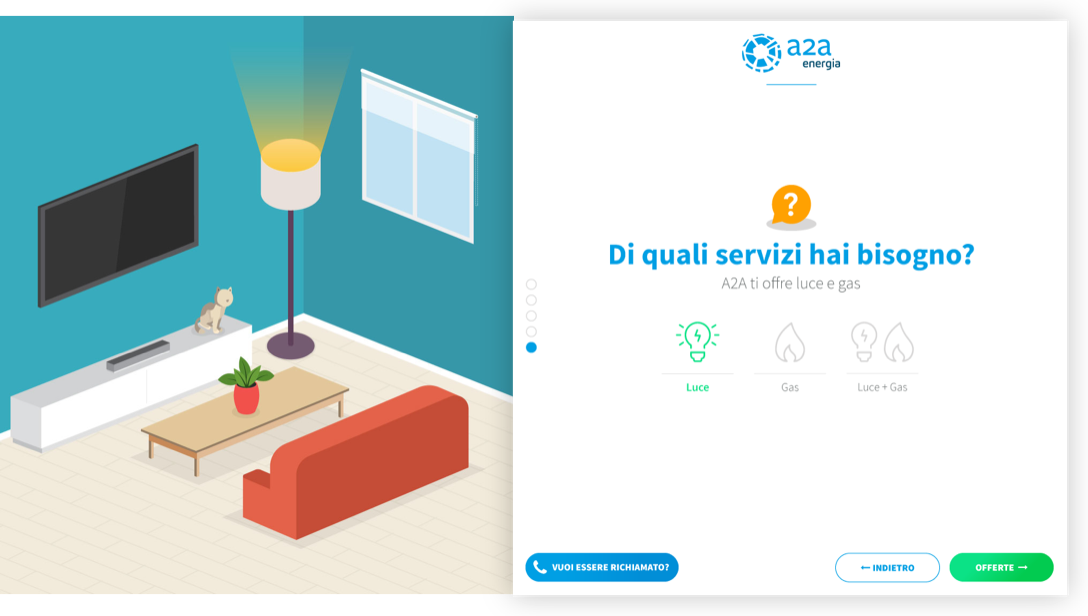
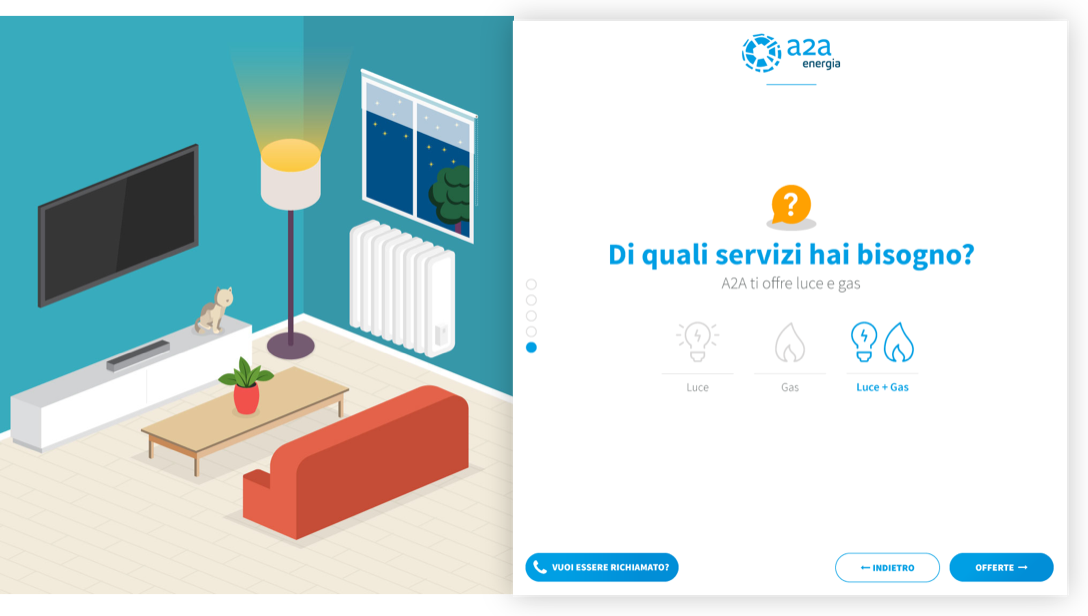
Wizard.
To guide the user in choosing the best offer and simplify the use of the website, we have designed a user friendly Wizard. The various steps and question flows have been structured according to usability principles, through an intuitive, pleasant and easy-to-use graphic interface.





- 06 Solution
Front-end coding.
The process concluded with the development of modular HTML templates, so that it was possible to build landing pages and offer sheets by combining and integrating the individual modules together without implementation difficulties on the back-end side.
- 07 Tools & Languages
For this project we used:
- Illustrator
- Photoshop
- InVision
- Sketch
- Git
- Drupal
- HTML5
- CSS3
- JavaScript
- Bootstrap
- SASS